Tutorials
11. Use Color Fill for the Undercoat
It's convenient to color each part separately, so that you will be able to easily change selections and use them as clippings later. At that time, it's acceptable to use the Brush tool and the Eraser tool, but if there is an area enclosed by a line then you can fill it in completely with the Bucket tool.

An area like this that is enclosed in solid lines can be filled in using the Bucket tool. Next we'll add a layer for an undercoat.

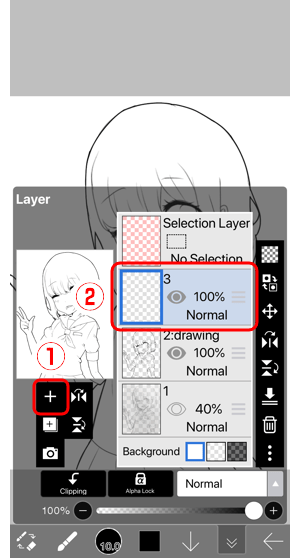
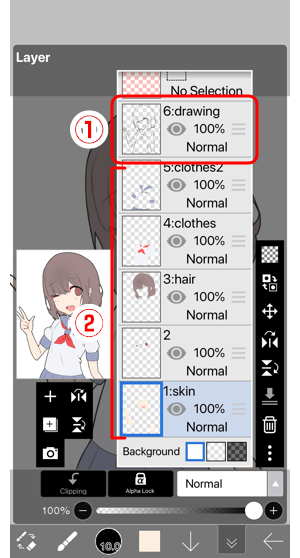
Open the layer window and tap the ① "+" button to add a new layer for an undercoat. Next, tap the ② Added layer to make it active.

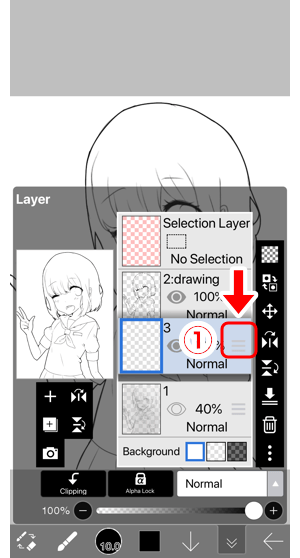
The undercoat layer is beneath the line drawing. Drag down the ①Thumbnail to rearrange the layers.

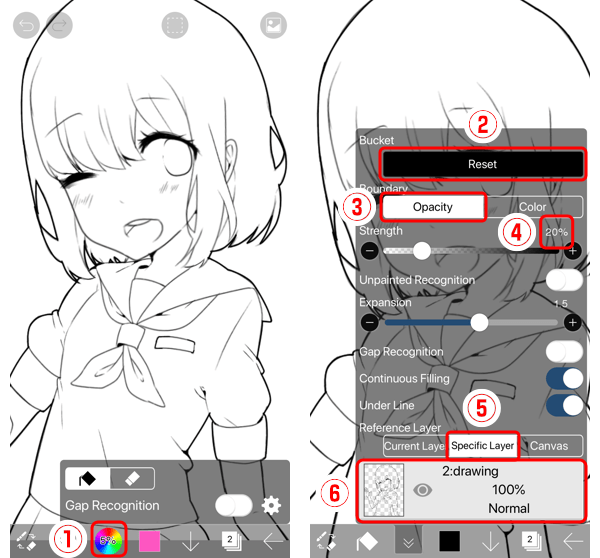
Tap the Bucket button on the ① Tool Selection window and select the ② Bucket tool.

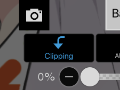
Tap ①% on the circle button to open the Bucket Settings window .
First, tap ②Reset to reset the value to default.
The fill will take the transparency level and color of the starting point and fill in everything within a certain range of the starting point color and transparency at the same transparency level and color. If you would to use the line drawing layer as a boundary, it is a good idea to set ③ Opacity at the boundary of your fill range. If you wish to set the Fill Layer or a part of a photo as a boundary, set Color at the boundary of your fill range. We want to use the drawn lines as a boundary in this case, so please tap ③ Opacity.
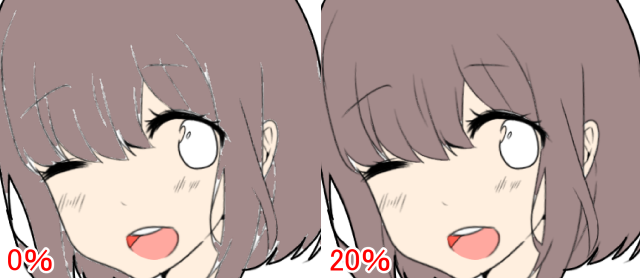
The Strength percentage bar sets the level at which the transparency has to differ from the transparency of the fill start point before a boundary is created. For example, if you set the bar to 0%, only parts of the layer with exactly the same transparency will be filled in. If you select 90%, if the transparency of the start point is 100%, parts of the layer up to 10% transparency (almost opaque) will be filled in. If you select 100%, the whole layer will be filled in regardless of transparency at the start point. In this case, we want to set the ④ Strength percentage to 20%.
Next the Reference Layer function. If you select the Current Layer, the Current Layer will be read and filled in.
In the case of selecting the Specific Layer, the Specfic Layer that is selected in ⑥ Layer Row is read, and the Current Layer is filled in. When the Canvas Layer is selected, a picture using all the layers combined is read, and the Current Layer is filled in. In this case we are using the sketch as our reference point and want to fill in the Current Layer. Therefore we want to select ⑤ Specific Layer, tap ⑥ Layer Row, and then select Line Drawing Layer.

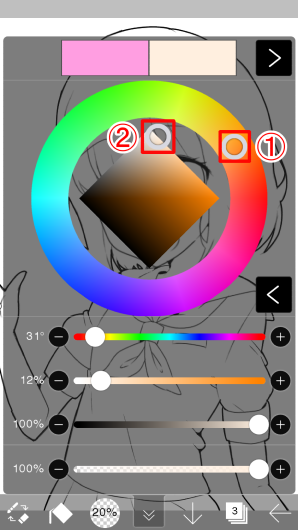
Select a color from the Color window. Here we select the ① Hue Thumb and ② Saturation Thumb and drag them to select a skin-tone color.

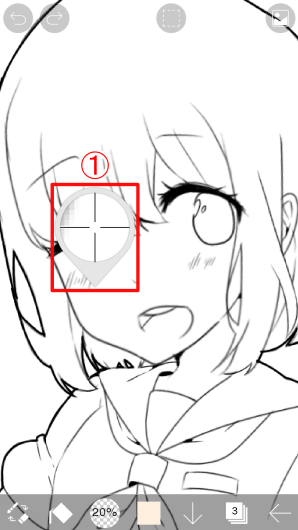
Now let's fill in the skin color. Tapping inside the line drawing will fill in the entire area. If there are leaks or the entire layer is filled in then press the Undo button (Go back one step).

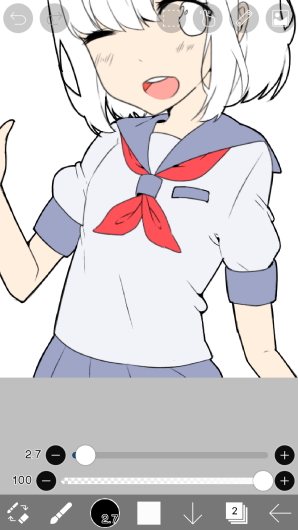
The figure above shows how the skin and cloth color has been changed with the Bucket tool.

The figure above shows the difference between a strength setting of 0% and 20%. You can see how a stronger setting leads to more area being filled in. If there are gaps between the fill and the lines then increase the strength as much as possible. Also, expansion it can decrease the number of gaps.
I believe it's difficult to grasp the Bucket settings. We often hear people say, "I can't use the Bucket tool because it is buggy. It always fills the entire canvas." but if you don't understand it yet, try setting the Edge to Color 10% and the Reference Layer to Canvas and you should achieve the desired results. Also, the Easy Settings often allow one to use the Bucket tool accurately, so if you don't quite understand the setting yet then turning on "Easy Settings" may help.

After successfully filling in the layer window it will look like this when opened. ① is the line drawing layer, ② is the undercoat fill layers. Once the undercoat is complete you can easily fill in that area with Clipping or select it with the Magic Wand.
Chapter
-
 01.Introduction
01.Introduction -
 02.Start Creating an Artwork
02.Start Creating an Artwork -
 03.Toolbar and Tool Selection
03.Toolbar and Tool Selection -
 04.Do Your Draft Sketch by Hand
04.Do Your Draft Sketch by Hand -
 05.About Layers
05.About Layers -
 06.Let's Trace
06.Let's Trace -
 07.Undo and Eraser
07.Undo and Eraser -
 08.Fine Tuning Using the Lasso tool
08.Fine Tuning Using the Lasso tool -
 09.Check by Reflecting Horizontally
09.Check by Reflecting Horizontally -
 10.Select Colors in the Color window
10.Select Colors in the Color window -
 11.Use Color Fill for the Undercoat
11.Use Color Fill for the Undercoat -
 12.Turn Clipping On
12.Turn Clipping On -
 13.Making a Gradation (Shading)
13.Making a Gradation (Shading) -
 14.Select a color from the canvas or layer
14.Select a color from the canvas or layer -
 15.Set the Time before Quick Eyedropper Starts
15.Set the Time before Quick Eyedropper Starts -
 16.Create Highlights and Shadows
16.Create Highlights and Shadows -
 17.Paste a Texture
17.Paste a Texture -
 18.Let's Merge Layers
18.Let's Merge Layers -
 19.Sign Your Artwork
19.Sign Your Artwork -
 20.View Your Artwork
20.View Your Artwork -
 21.Post Your Artwork
21.Post Your Artwork -
 22.Share Your Artwork
22.Share Your Artwork -
 23.Open your ibisPaint data in Clip Studio Paint
23.Open your ibisPaint data in Clip Studio Paint -
 24.Prime Membership / Remove Ads Add-on (iOS,iPadOS,Android versions)
24.Prime Membership / Remove Ads Add-on (iOS,iPadOS,Android versions) -
 25.Prime Membership / Pro Add-on (Windows Version)
25.Prime Membership / Pro Add-on (Windows Version) -
 26.Synchronizing the artworks on your device with Cloud Storage
26.Synchronizing the artworks on your device with Cloud Storage -
 27.Save the past state of an Artwork as an IPV file
27.Save the past state of an Artwork as an IPV file -
 28.Rearrange artworks
28.Rearrange artworks -
 29.Artworks Folder Feature
29.Artworks Folder Feature -
 30.Make custom brush
30.Make custom brush -
 31.Create Original Brush Patterns
31.Create Original Brush Patterns -
 32.Installing and Exporting the Custom Brush
32.Installing and Exporting the Custom Brush -
 33.Release a Custom Brush to the Online Gallery
33.Release a Custom Brush to the Online Gallery -
 34.Brush Export and Import
34.Brush Export and Import -
 35.Search For Brushes
35.Search For Brushes -
 36.Display images to use as reference
36.Display images to use as reference -
 37.Add Color to the Analog Image using Multiply
37.Add Color to the Analog Image using Multiply -
 38.Stabilizer
38.Stabilizer -
 39.Layer: Clipping is convenient
39.Layer: Clipping is convenient -
 40.Layer: Changing the color with Alpha Lock
40.Layer: Changing the color with Alpha Lock -
 41.Layer: Let's try using Screen Tone
41.Layer: Let's try using Screen Tone -
 42.Layer: Selection Layer
42.Layer: Selection Layer -
 43.Layer: Save Layer as Transparent PNG command
43.Layer: Save Layer as Transparent PNG command -
 44.Layer: Naming your layers to manage them
44.Layer: Naming your layers to manage them -
 45.Layer: Rasterize
45.Layer: Rasterize -
 46.Layer: Layer Folders
46.Layer: Layer Folders -
 47.Layer: Folder Move/Transform
47.Layer: Folder Move/Transform -
 48.Layer: Add Layer from Canvas
48.Layer: Add Layer from Canvas -
 49.Vector Layer
49.Vector Layer -
 50.Contents Layer Selection
50.Contents Layer Selection -
 51.Apply Canvas Papers to your canvas
51.Apply Canvas Papers to your canvas -
 52.Display Grid on the Canvas
52.Display Grid on the Canvas -
 53.Save canvas as Transparent PNG
53.Save canvas as Transparent PNG -
 54.Make the background transparent with Eraser Bucket
54.Make the background transparent with Eraser Bucket -
 55.Bucket Tool: Surrounding Fill / Surrounding Eraser
55.Bucket Tool: Surrounding Fill / Surrounding Eraser -
 56.Putting texture to the floor with Perspective Form
56.Putting texture to the floor with Perspective Form -
 57.Skirt with Mesh Form
57.Skirt with Mesh Form -
 58.Entering text with Text tool
58.Entering text with Text tool -
 59.Creating manga with Frame Divider tool
59.Creating manga with Frame Divider tool -
 60.Enlarging the canvas with Canvas Size
60.Enlarging the canvas with Canvas Size -
 61.Cutting off the canvas with Trim
61.Cutting off the canvas with Trim -
 62.Create a Manga Manuscript for Printing
62.Create a Manga Manuscript for Printing -
 63.Canvas creation with resolution (dpi) specification
63.Canvas creation with resolution (dpi) specification -
 64.Changing image resolution with Resize
64.Changing image resolution with Resize -
 65.Change canvas Color Mode
65.Change canvas Color Mode -
 66.Output High-Resolution Images with AI (Artificial Intelligence)
66.Output High-Resolution Images with AI (Artificial Intelligence) -
 67.AI Disturbance
67.AI Disturbance -
 68.Texture with Material tool
68.Texture with Material tool -
 69.Cut, Copy, Paste
69.Cut, Copy, Paste -
 70.Ruler: Straight Ruler
70.Ruler: Straight Ruler -
 71.Ruler: Circular Ruler
71.Ruler: Circular Ruler -
 72.Ruler: Elliptical Ruler
72.Ruler: Elliptical Ruler -
 73.Ruler: Radial Ruler
73.Ruler: Radial Ruler -
 74.Ruler: Mirror Ruler
74.Ruler: Mirror Ruler -
 75.Ruler: Kaleidoscope Ruler
75.Ruler: Kaleidoscope Ruler -
 76.Ruler: Array Ruler
76.Ruler: Array Ruler -
 77.Ruler: Perspective Array Ruler
77.Ruler: Perspective Array Ruler -
 78.Drawing Tool: Straight Line
78.Drawing Tool: Straight Line -
 79.Drawing Tool: Rectangle
79.Drawing Tool: Rectangle -
 80.Drawing Tool:Circle
80.Drawing Tool:Circle -
 81.Drawing Tool:Ellipse
81.Drawing Tool:Ellipse -
 82.Drawing Tool:Regular Polygon
82.Drawing Tool:Regular Polygon -
 83.Drawing Tool:Bezier Curve
83.Drawing Tool:Bezier Curve -
 84.Drawing Tool:Polyline
84.Drawing Tool:Polyline -
 85.Drawing Tool:Fill
85.Drawing Tool:Fill -
 86.Selection Area tool: Color Range
86.Selection Area tool: Color Range -
 87.Selection Area tool: Expand/Contract Selection Area
87.Selection Area tool: Expand/Contract Selection Area -
 88.Special: Liquify Pen
88.Special: Liquify Pen -
 89.Special: Lasso Fill
89.Special: Lasso Fill -
 90.Special: Lasso Eraser
90.Special: Lasso Eraser -
 91.Special: Copy Pen
91.Special: Copy Pen -
 92.Filter (Adjust Color): Brightness & Contrast
92.Filter (Adjust Color): Brightness & Contrast -
 93.Filter (Adjust Color): Tone Curve
93.Filter (Adjust Color): Tone Curve -
 94.Filter (Adjust Color): Hue Saturation Lightness
94.Filter (Adjust Color): Hue Saturation Lightness -
 95.Filter (Adjust Color): Color Balance
95.Filter (Adjust Color): Color Balance -
 96.Filter (Adjust Color): Extract Line Drawing
96.Filter (Adjust Color): Extract Line Drawing -
 97.Filter (Adjust Color): Find Edges (Handwriting)
97.Filter (Adjust Color): Find Edges (Handwriting) -
 98.Filter (Adjust Color): Find Edges
98.Filter (Adjust Color): Find Edges -
 99.Filter (Adjust Color): Change Drawing Color
99.Filter (Adjust Color): Change Drawing Color -
 100.Filter (Adjust Color): Mono Color
100.Filter (Adjust Color): Mono Color -
 101.Filter (Adjust Color): Grayscale
101.Filter (Adjust Color): Grayscale -
 102.Filter (Adjust Color): Black & White
102.Filter (Adjust Color): Black & White -
 103.Filter (Adjust Color): Posterize
103.Filter (Adjust Color): Posterize -
 104.Filter (Adjust Color): Invert Color
104.Filter (Adjust Color): Invert Color -
 105.Filter (Adjust Color): Gradation Map
105.Filter (Adjust Color): Gradation Map -
 106.Filter (Adjust Color): Levels Adjustment
106.Filter (Adjust Color): Levels Adjustment -
 107.Filter (Adjust Color): Replace Color
107.Filter (Adjust Color): Replace Color -
 108.Filter (Blur): Gaussian Blur
108.Filter (Blur): Gaussian Blur -
 109.Filter (Blur): Zooming Blur
109.Filter (Blur): Zooming Blur -
 110.Filter (Blur): Moving Blur
110.Filter (Blur): Moving Blur -
 111.Filter (Blur):Spin Blur
111.Filter (Blur):Spin Blur -
 112.Filter (Blur): Lens Blur
112.Filter (Blur): Lens Blur -
 113.Filter (Blur): Mosaic
113.Filter (Blur): Mosaic -
 114.Filter (Blur): Unsharp Mask
114.Filter (Blur): Unsharp Mask -
 115.Filter (Blur): Frosted Glass
115.Filter (Blur): Frosted Glass -
 116.Filter (Style): Stroke (Both)
116.Filter (Style): Stroke (Both) -
 117.Filter (Style): Stained Glass
117.Filter (Style): Stained Glass -
 118.Filter (Style): Wet Edge
118.Filter (Style): Wet Edge -
 119.Filter (Style): Glow (Inner)
119.Filter (Style): Glow (Inner) -
 120.Filter (Style): Bevel (Inner)
120.Filter (Style): Bevel (Inner) -
 121.Filter (Style): Bevel (Outer)
121.Filter (Style): Bevel (Outer) -
 122.Filter (Style): Emboss
122.Filter (Style): Emboss -
 123.Filter (Style): Relief
123.Filter (Style): Relief -
 124.Filter (Style): Waterdrop (Rounded)
124.Filter (Style): Waterdrop (Rounded) -
 125.Filter (Style): Stroke (Outer)
125.Filter (Style): Stroke (Outer) -
 126.Filter (Style): Glow (Outer)
126.Filter (Style): Glow (Outer) -
 127.Filter (Style): Satin
127.Filter (Style): Satin -
 128.Filter (Style): Drop Shadow
128.Filter (Style): Drop Shadow -
 129.Filter (Style): Extrude
129.Filter (Style): Extrude -
 130.Filter (Style): God Rays
130.Filter (Style): God Rays -
 131.Filter (Draw): Parallel Gradation
131.Filter (Draw): Parallel Gradation -
 132.Filter (Draw): Concentric Gradation
132.Filter (Draw): Concentric Gradation -
 133.Filter (Draw): Radial Line Gradation
133.Filter (Draw): Radial Line Gradation -
 134.Filter (Draw): Radial Line
134.Filter (Draw): Radial Line -
 135.Filter (Draw): Speed Line
135.Filter (Draw): Speed Line -
 136.Filter (Draw): Clouds
136.Filter (Draw): Clouds -
 137.Filter (Draw): QR Code
137.Filter (Draw): QR Code -
 138.Filter (AI): Watercolor Filter
138.Filter (AI): Watercolor Filter -
 139.Filter (AI): Auto Paint
139.Filter (AI): Auto Paint -
 140.Filter (AI): Background Removal
140.Filter (AI): Background Removal -
 141.Filter (Artistic): Anime Background
141.Filter (Artistic): Anime Background -
 142.Filter (Artistic): Manga Background
142.Filter (Artistic): Manga Background -
 143.Filter (Artistic): Chromatic Aberration (Color Shift, RGB Shift)
143.Filter (Artistic): Chromatic Aberration (Color Shift, RGB Shift) -
 144.Filter (Artistic): Glitch
144.Filter (Artistic): Glitch -
 145.Filter (Artistic): Noise
145.Filter (Artistic): Noise -
 146.Filter (Artistic): Retro Game
146.Filter (Artistic): Retro Game -
 147.Filter (Artistic): Chrome
147.Filter (Artistic): Chrome -
 148.Filter (Artistic): Bloom
148.Filter (Artistic): Bloom -
 149.Filter (Artistic): Cross Filter
149.Filter (Artistic): Cross Filter -
 150.Filter (Artistic): Sheer
150.Filter (Artistic): Sheer -
 151.Filter (Pixelate): Pixelate Crystalize
151.Filter (Pixelate): Pixelate Crystalize -
 152.Filter (Pixelate): Hexagonal Pixelate
152.Filter (Pixelate): Hexagonal Pixelate -
 153.Filter (Pixelate): Square Pixelate
153.Filter (Pixelate): Square Pixelate -
 154.Filter (Pixelate): Triangular Pixelate
154.Filter (Pixelate): Triangular Pixelate -
 155.Filter (Pixelate): Pointillize
155.Filter (Pixelate): Pointillize -
 156.Filter (Pixelate): Dots (Hexagonal)
156.Filter (Pixelate): Dots (Hexagonal) -
 157.Filter (Pixelate): Dots (Square)
157.Filter (Pixelate): Dots (Square) -
 158.Filter (Transform): Expansion
158.Filter (Transform): Expansion -
 159.Filter (Transform): Fisheye Lens
159.Filter (Transform): Fisheye Lens -
 160.Filter (Transform): Sphere Lens
160.Filter (Transform): Sphere Lens -
 161.Filter (Transform): Wave
161.Filter (Transform): Wave -
 162.Filter (Transform): Ripple
162.Filter (Transform): Ripple -
 163.Filter (Transform): Twirl
163.Filter (Transform): Twirl -
 164.Filter (Transform): Polar Coordinates
164.Filter (Transform): Polar Coordinates -
 165.Filter (Frame): Table
165.Filter (Frame): Table -
 166.Filter (Frame): Blur Frame
166.Filter (Frame): Blur Frame -
 167.Filter (Movie): Rain
167.Filter (Movie): Rain -
 168.Adjustment Layer
168.Adjustment Layer -
 169.Create an animation
169.Create an animation -
 170.Manga Function: Let's create a manga manuscript
170.Manga Function: Let's create a manga manuscript -
 171.Manga Function: Master the Manga creation tools
171.Manga Function: Master the Manga creation tools -
 172.Manga Function: Make Use of Materials
172.Manga Function: Make Use of Materials -
 173.Manga Function: Publishing and Printing your Manga
173.Manga Function: Publishing and Printing your Manga -
 174.Switching devices / transferring data (with Dropbox)
174.Switching devices / transferring data (with Dropbox) -
 175.Switching devices / transferring data (with SD card on Android)
175.Switching devices / transferring data (with SD card on Android) -
 176.Switching devices / transferring data (with PC on iOS)
176.Switching devices / transferring data (with PC on iOS) -
 177.Model change / Transfer (Backup settings)
177.Model change / Transfer (Backup settings) -
 178.Settings window details
178.Settings window details -
 179.Change the Background Color of the Canvas
179.Change the Background Color of the Canvas -
 180.Details of Brush Parameters
180.Details of Brush Parameters -
 181.Bucket tool details
181.Bucket tool details -
 182.Layer Window Details
182.Layer Window Details -
 183.Transform tool details
183.Transform tool details -
 184.Blend mode details
184.Blend mode details -
 185.View Menu details
185.View Menu details -
 186.How to upload transparent PNG onto X
186.How to upload transparent PNG onto X -
 187.Importing and exporting Photoshop files (PSD)
187.Importing and exporting Photoshop files (PSD) -
 188.Posting Multiple Pages of Comic to the Online Gallery
188.Posting Multiple Pages of Comic to the Online Gallery -
 189.Gestures, Keyboard shortcuts (iOS,iPadOS,Android versions)
189.Gestures, Keyboard shortcuts (iOS,iPadOS,Android versions) -
 190.Gestures, Keyboard shortcuts (Windows Version)
190.Gestures, Keyboard shortcuts (Windows Version) -
 191.Display a Crosshair Symbol When Hovering the Stylus Pen
191.Display a Crosshair Symbol When Hovering the Stylus Pen -
 192.Set Up Palm Rejection
192.Set Up Palm Rejection -
 193.Use a Promo Code
193.Use a Promo Code -
 194.Delete Account
194.Delete Account