Tutorials
04. Do Your Draft Sketch by Hand
Trying to draw on a small smartphone screen is very difficult for beginners. As such, we suggest that you use an analog drawing (i.e. something that you have drawn on paper) as the starting point for your adventure into digital art.

If you have a sketchbook, draw something in there. Printer or notebook paper is also fine. Draw as you normally do and then take a photo of it with your smartphone.

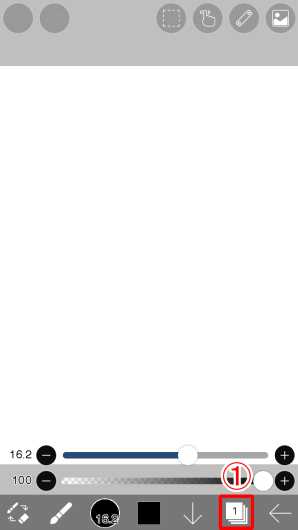
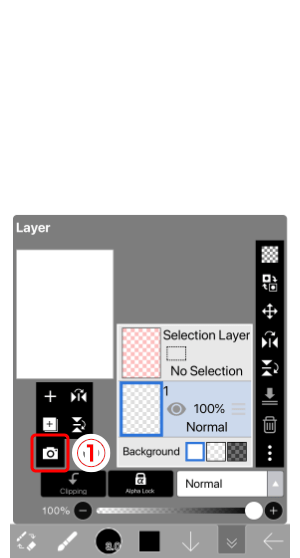
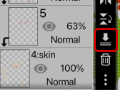
Tap the ① Layer window in the Main Toolbar to open the Layer window.

Next, tap the ① "Import from Photo Library" and import the photograph of your drawing.

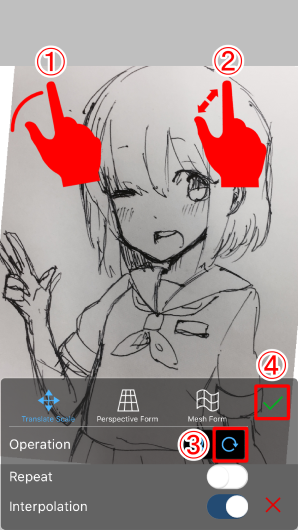
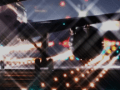
Selecting the photo activates positioning mode. Use one finger to drag and two fingers (pinch) to zoom in and out. Tap the icon to toggle rotation ON and rotate the image with a two-fingered drag. When you have finished, tap the Done button.
icon to toggle rotation ON and rotate the image with a two-fingered drag. When you have finished, tap the Done button.
- ① Drag with one finger to move.
- ② Use two fingers (pinch) to zoom in and out (to change size).
- ③ Turn rotation ON and rotate with a two-fingered drag.
- ④ Tap the Done button when you are finished.

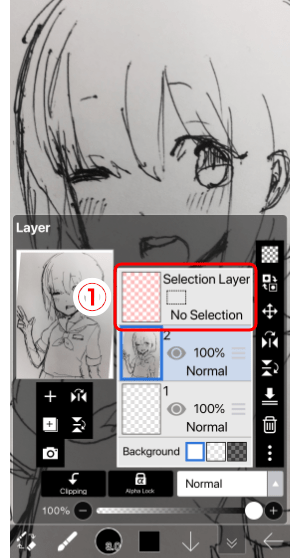
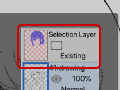
Now we have three layers. The layer with the pink background is called the ① Selection Layer. It is a special layer where you can use the brush or eraser to create selection areas. We recommend that beginners do not use this layer.
Chapter
-
 01.Introduction
01.Introduction -
 02.Start Creating an Artwork
02.Start Creating an Artwork -
 03.Toolbar and Tool Selection
03.Toolbar and Tool Selection -
 04.Do Your Draft Sketch by Hand
04.Do Your Draft Sketch by Hand -
 05.About Layers
05.About Layers -
 06.Let's Trace
06.Let's Trace -
 07.Undo and Eraser
07.Undo and Eraser -
 08.Fine Tuning Using the Lasso tool
08.Fine Tuning Using the Lasso tool -
 09.Check by Reflecting Horizontally
09.Check by Reflecting Horizontally -
 10.Select Colors in the Color window
10.Select Colors in the Color window -
 11.Use Color Fill for the Undercoat
11.Use Color Fill for the Undercoat -
 12.Turn Clipping On
12.Turn Clipping On -
 13.Making a Gradation (Shading)
13.Making a Gradation (Shading) -
 14.Select a color from the canvas or layer
14.Select a color from the canvas or layer -
 15.Set the Time before Quick Eyedropper Starts
15.Set the Time before Quick Eyedropper Starts -
 16.Create Highlights and Shadows
16.Create Highlights and Shadows -
 17.Paste a Texture
17.Paste a Texture -
 18.Let's Merge Layers
18.Let's Merge Layers -
 19.Sign Your Artwork
19.Sign Your Artwork -
 20.View Your Artwork
20.View Your Artwork -
 21.Post Your Artwork
21.Post Your Artwork -
 22.Share Your Artwork
22.Share Your Artwork -
 23.Open your ibisPaint data in Clip Studio Paint
23.Open your ibisPaint data in Clip Studio Paint -
 24.Prime Membership / Remove Ads Add-on (for iPhone/iPad, Android)
24.Prime Membership / Remove Ads Add-on (for iPhone/iPad, Android) -
 25.Prime Membership / Pro Add-on (for Windows, Mac)
25.Prime Membership / Pro Add-on (for Windows, Mac) -
 26.Synchronizing the artworks on your device with Cloud Storage
26.Synchronizing the artworks on your device with Cloud Storage -
 27.Save the past state of an Artwork as an IPV file
27.Save the past state of an Artwork as an IPV file -
 28.Rearrange artworks
28.Rearrange artworks -
 29.Artworks Folder Feature
29.Artworks Folder Feature -
 30.Make custom brush
30.Make custom brush -
 31.Create Original Brush Patterns
31.Create Original Brush Patterns -
 32.Installing and Exporting the Custom Brush
32.Installing and Exporting the Custom Brush -
 33.Release a Custom Brush to the Online Gallery
33.Release a Custom Brush to the Online Gallery -
 34.Brush Export and Import
34.Brush Export and Import -
 35.Search For Brushes
35.Search For Brushes -
 36.Display images to use as reference
36.Display images to use as reference -
 37.Add Color to the Analog Image using Multiply
37.Add Color to the Analog Image using Multiply -
 38.Stabilizer
38.Stabilizer -
 39.Layer: Clipping is convenient
39.Layer: Clipping is convenient -
 40.Layer: Changing the color with Alpha Lock
40.Layer: Changing the color with Alpha Lock -
 41.Layer: Let's try using Screen Tone
41.Layer: Let's try using Screen Tone -
 42.Layer: Selection Layer
42.Layer: Selection Layer -
 43.Layer: Save Layer as Transparent PNG command
43.Layer: Save Layer as Transparent PNG command -
 44.Layer: Naming your layers to manage them
44.Layer: Naming your layers to manage them -
 45.Layer: Rasterize
45.Layer: Rasterize -
 46.Layer: Layer Folders
46.Layer: Layer Folders -
 47.Layer: Folder Move/Transform
47.Layer: Folder Move/Transform -
 48.Layer: Add Layer from Canvas
48.Layer: Add Layer from Canvas -
 49.Vector Layer
49.Vector Layer -
 50.How to edit a brush shape
50.How to edit a brush shape -
 51.Contents Layer Selection
51.Contents Layer Selection -
 52.Apply Canvas Papers to your canvas
52.Apply Canvas Papers to your canvas -
 53.Display Grid on the Canvas
53.Display Grid on the Canvas -
 54.Save canvas as Transparent PNG
54.Save canvas as Transparent PNG -
 55.Make the background transparent with Eraser Bucket
55.Make the background transparent with Eraser Bucket -
 56.Bucket Tool: Surrounding Fill / Surrounding Eraser
56.Bucket Tool: Surrounding Fill / Surrounding Eraser -
 57.Putting texture to the floor with Perspective Form
57.Putting texture to the floor with Perspective Form -
 58.Skirt with Mesh Form
58.Skirt with Mesh Form -
 59.Entering text with Text tool
59.Entering text with Text tool -
 60.Creating manga with Frame Divider tool
60.Creating manga with Frame Divider tool -
 61.Enlarging the canvas with Canvas Size
61.Enlarging the canvas with Canvas Size -
 62.Cutting off the canvas with Trim
62.Cutting off the canvas with Trim -
 63.Create a Manga Manuscript for Printing
63.Create a Manga Manuscript for Printing -
 64.Canvas creation with resolution (dpi) specification
64.Canvas creation with resolution (dpi) specification -
 65.Changing image resolution with Resize
65.Changing image resolution with Resize -
 66.Change canvas Color Mode
66.Change canvas Color Mode -
 67.Output High-Resolution Images with AI (Artificial Intelligence)
67.Output High-Resolution Images with AI (Artificial Intelligence) -
 68.AI Disturbance
68.AI Disturbance -
 69.Texture with Material tool
69.Texture with Material tool -
 70.Cut, Copy, Paste
70.Cut, Copy, Paste -
 71.Ruler: Straight Ruler
71.Ruler: Straight Ruler -
 72.Ruler: Circular Ruler
72.Ruler: Circular Ruler -
 73.Ruler: Elliptical Ruler
73.Ruler: Elliptical Ruler -
 74.Ruler: Radial Ruler
74.Ruler: Radial Ruler -
 75.Ruler: Mirror Ruler
75.Ruler: Mirror Ruler -
 76.Ruler: Kaleidoscope Ruler
76.Ruler: Kaleidoscope Ruler -
 77.Ruler: Array Ruler
77.Ruler: Array Ruler -
 78.Ruler: Perspective Array Ruler
78.Ruler: Perspective Array Ruler -
 79.Drawing Tool: Straight Line
79.Drawing Tool: Straight Line -
 80.Drawing Tool: Rectangle
80.Drawing Tool: Rectangle -
 81.Drawing Tool:Circle
81.Drawing Tool:Circle -
 82.Drawing Tool:Ellipse
82.Drawing Tool:Ellipse -
 83.Drawing Tool:Regular Polygon
83.Drawing Tool:Regular Polygon -
 84.Drawing Tool:Bezier Curve
84.Drawing Tool:Bezier Curve -
 85.Drawing Tool:Polyline
85.Drawing Tool:Polyline -
 86.Drawing Tool:Fill
86.Drawing Tool:Fill -
 87.Selection Area tool: Color Range
87.Selection Area tool: Color Range -
 88.Selection Area tool: Expand/Contract Selection Area
88.Selection Area tool: Expand/Contract Selection Area -
 89.Special: Liquify Pen
89.Special: Liquify Pen -
 90.Special: Lasso Fill
90.Special: Lasso Fill -
 91.Special: Lasso Eraser
91.Special: Lasso Eraser -
 92.Special: Copy Pen
92.Special: Copy Pen -
 93.Filter (Adjust Color): Brightness & Contrast
93.Filter (Adjust Color): Brightness & Contrast -
 94.Filter (Adjust Color): Tone Curve
94.Filter (Adjust Color): Tone Curve -
 95.Filter (Adjust Color): Hue Saturation Lightness
95.Filter (Adjust Color): Hue Saturation Lightness -
 96.Filter (Adjust Color): Color Balance
96.Filter (Adjust Color): Color Balance -
 97.Filter (Adjust Color): Extract Line Drawing
97.Filter (Adjust Color): Extract Line Drawing -
 98.Filter (Adjust Color): Find Edges (Handwriting)
98.Filter (Adjust Color): Find Edges (Handwriting) -
 99.Filter (Adjust Color): Find Edges
99.Filter (Adjust Color): Find Edges -
 100.Filter (Adjust Color): Change Drawing Color
100.Filter (Adjust Color): Change Drawing Color -
 101.Filter (Adjust Color): Mono Color
101.Filter (Adjust Color): Mono Color -
 102.Filter (Adjust Color): Grayscale
102.Filter (Adjust Color): Grayscale -
 103.Filter (Adjust Color): Black & White
103.Filter (Adjust Color): Black & White -
 104.Filter (Adjust Color): Posterize
104.Filter (Adjust Color): Posterize -
 105.Filter (Adjust Color): Invert Color
105.Filter (Adjust Color): Invert Color -
 106.Filter (Adjust Color): Gradation Map
106.Filter (Adjust Color): Gradation Map -
 107.Filter (Adjust Color): Levels Adjustment
107.Filter (Adjust Color): Levels Adjustment -
 108.Filter (Adjust Color): Replace Color
108.Filter (Adjust Color): Replace Color -
 109.Filter (Blur): Gaussian Blur
109.Filter (Blur): Gaussian Blur -
 110.Filter (Blur): Zooming Blur
110.Filter (Blur): Zooming Blur -
 111.Filter (Blur): Moving Blur
111.Filter (Blur): Moving Blur -
 112.Filter (Blur):Spin Blur
112.Filter (Blur):Spin Blur -
 113.Filter (Blur): Lens Blur
113.Filter (Blur): Lens Blur -
 114.Filter (Blur): Mosaic
114.Filter (Blur): Mosaic -
 115.Filter (Blur): Unsharp Mask
115.Filter (Blur): Unsharp Mask -
 116.Filter (Blur): Frosted Glass
116.Filter (Blur): Frosted Glass -
 117.Filter (Style): Stroke (Both)
117.Filter (Style): Stroke (Both) -
 118.Filter (Style): Stained Glass
118.Filter (Style): Stained Glass -
 119.Filter (Style): Wet Edge
119.Filter (Style): Wet Edge -
 120.Filter (Style): Glow (Inner)
120.Filter (Style): Glow (Inner) -
 121.Filter (Style): Bevel (Inner)
121.Filter (Style): Bevel (Inner) -
 122.Filter (Style): Bevel (Outer)
122.Filter (Style): Bevel (Outer) -
 123.Filter (Style): Emboss
123.Filter (Style): Emboss -
 124.Filter (Style): Relief
124.Filter (Style): Relief -
 125.Filter (Style): Waterdrop (Rounded)
125.Filter (Style): Waterdrop (Rounded) -
 126.Filter (Style): Stroke (Outer)
126.Filter (Style): Stroke (Outer) -
 127.Filter (Style): Glow (Outer)
127.Filter (Style): Glow (Outer) -
 128.Filter (Style): Satin
128.Filter (Style): Satin -
 129.Filter (Style): Drop Shadow
129.Filter (Style): Drop Shadow -
 130.Filter (Style): Extrude
130.Filter (Style): Extrude -
 131.Filter (Style): God Rays
131.Filter (Style): God Rays -
 132.Filter (Draw): Parallel Gradation
132.Filter (Draw): Parallel Gradation -
 133.Filter (Draw): Concentric Gradation
133.Filter (Draw): Concentric Gradation -
 134.Filter (Draw): Radial Line Gradation
134.Filter (Draw): Radial Line Gradation -
 135.Filter (Draw): Radial Line
135.Filter (Draw): Radial Line -
 136.Filter (Draw): Speed Line
136.Filter (Draw): Speed Line -
 137.Filter (Draw): Clouds
137.Filter (Draw): Clouds -
 138.Filter (Draw): QR Code
138.Filter (Draw): QR Code -
 139.Filter (AI): Watercolor Filter
139.Filter (AI): Watercolor Filter -
 140.Filter (AI): Background Removal
140.Filter (AI): Background Removal -
 141.Filter (Artistic): Anime Background
141.Filter (Artistic): Anime Background -
 142.Filter (Artistic): Manga Background
142.Filter (Artistic): Manga Background -
 143.Filter (Artistic): Chromatic Aberration (Color Shift, RGB Shift)
143.Filter (Artistic): Chromatic Aberration (Color Shift, RGB Shift) -
 144.Filter (Artistic): Glitch
144.Filter (Artistic): Glitch -
 145.Filter (Artistic): Noise
145.Filter (Artistic): Noise -
 146.Filter (Artistic): Retro Game
146.Filter (Artistic): Retro Game -
 147.Filter (Artistic): Chrome
147.Filter (Artistic): Chrome -
 148.Filter (Artistic): Bloom
148.Filter (Artistic): Bloom -
 149.Filter (Artistic): Cross Filter
149.Filter (Artistic): Cross Filter -
 150.Filter (Artistic): Sheer
150.Filter (Artistic): Sheer -
 151.Filter (Pixelate): Pixelate Crystalize
151.Filter (Pixelate): Pixelate Crystalize -
 152.Filter (Pixelate): Hexagonal Pixelate
152.Filter (Pixelate): Hexagonal Pixelate -
 153.Filter (Pixelate): Square Pixelate
153.Filter (Pixelate): Square Pixelate -
 154.Filter (Pixelate): Triangular Pixelate
154.Filter (Pixelate): Triangular Pixelate -
 155.Filter (Pixelate): Pointillize
155.Filter (Pixelate): Pointillize -
 156.Filter (Pixelate): Dots (Hexagonal)
156.Filter (Pixelate): Dots (Hexagonal) -
 157.Filter (Pixelate): Dots (Square)
157.Filter (Pixelate): Dots (Square) -
 158.Filter (Transform): Expansion
158.Filter (Transform): Expansion -
 159.Filter (Transform): Fisheye Lens
159.Filter (Transform): Fisheye Lens -
 160.Filter (Transform): Sphere Lens
160.Filter (Transform): Sphere Lens -
 161.Filter (Transform): Wave
161.Filter (Transform): Wave -
 162.Filter (Transform): Ripple
162.Filter (Transform): Ripple -
 163.Filter (Transform): Twirl
163.Filter (Transform): Twirl -
 164.Filter (Transform): Polar Coordinates
164.Filter (Transform): Polar Coordinates -
 165.Filter (Frame): Table
165.Filter (Frame): Table -
 166.Filter (Frame): Blur Frame
166.Filter (Frame): Blur Frame -
 167.Filter (Movie): Rain
167.Filter (Movie): Rain -
 168.Adjustment Layer
168.Adjustment Layer -
 169.Create an animation
169.Create an animation -
 170.Manga Function: Let's create a manga manuscript
170.Manga Function: Let's create a manga manuscript -
 171.Manga Function: Master the Manga creation tools
171.Manga Function: Master the Manga creation tools -
 172.Manga Function: Make Use of Materials
172.Manga Function: Make Use of Materials -
 173.Manga Function: Publishing and Printing your Manga
173.Manga Function: Publishing and Printing your Manga -
 174.Switching devices / transferring data (with Dropbox)
174.Switching devices / transferring data (with Dropbox) -
 175.Switching devices / transferring data (with SD card on Android)
175.Switching devices / transferring data (with SD card on Android) -
 176.Switching devices / transferring data (with PC on iOS)
176.Switching devices / transferring data (with PC on iOS) -
 177.Model change / Transfer (Backup settings)
177.Model change / Transfer (Backup settings) -
 178.Settings window details
178.Settings window details -
 179.Change the Background Color of the Canvas
179.Change the Background Color of the Canvas -
 180.Details of Brush Parameters
180.Details of Brush Parameters -
 181.Bucket tool details
181.Bucket tool details -
 182.Layer Window Details
182.Layer Window Details -
 183.Transform tool details
183.Transform tool details -
 184.Blend mode details
184.Blend mode details -
 185.View Menu details
185.View Menu details -
 186.How to upload transparent PNG onto X
186.How to upload transparent PNG onto X -
 187.Importing and exporting Photoshop files (PSD)
187.Importing and exporting Photoshop files (PSD) -
 188.Posting Multiple Pages of Comic to the Online Gallery
188.Posting Multiple Pages of Comic to the Online Gallery -
 189.Gestures, Keyboard shortcuts (iOS,iPadOS,Android versions)
189.Gestures, Keyboard shortcuts (iOS,iPadOS,Android versions) -
 190.Gestures, Keyboard shortcuts (Windows Version)
190.Gestures, Keyboard shortcuts (Windows Version) -
 191.Display a Crosshair Symbol When Hovering the Stylus Pen
191.Display a Crosshair Symbol When Hovering the Stylus Pen -
 192.Set Up Palm Rejection
192.Set Up Palm Rejection -
 193.Use a Promo Code
193.Use a Promo Code -
 194.Delete Account
194.Delete Account