Tutorials
181. Bucket tool details

“Bucket” is one of the most sophisticated tools in ibisPaint. Since it's high function, it can be difficult to set up properly. If you set it wrong, it won't function properly. If you can't use it as expected, tap the undo button and try filling over and over. Here we will explain "Bucket setting", but also "Magic Wand setting" has a similar settings so if you want to know how to set "Magic Wand setting," change the word "Bucket" to "Magic Wand" and read on.
About the Bucket tool

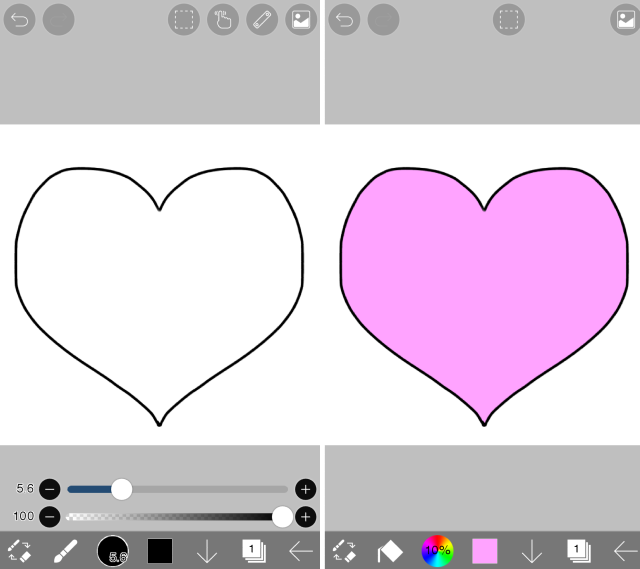
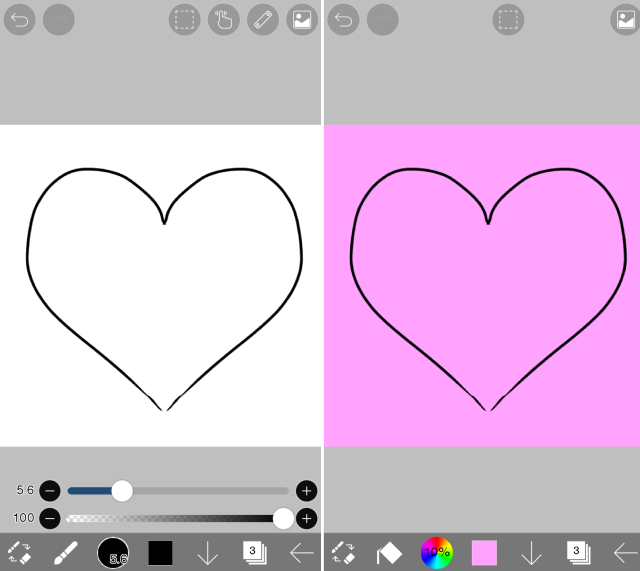
Bucket tool is a function that fills an area where the color is similar to the color of the starting point (the place where you tap with your finger). It is most commonly used to color the undercoat of line drawings.

If the line drawing is closed without gaps, you can fill only the inside of the line. But if the line is not closed and have gaps it will be colored outside the line. If the color fill outside unintentionally, don't panic and tap undo button to go back.
Bucket Tool window

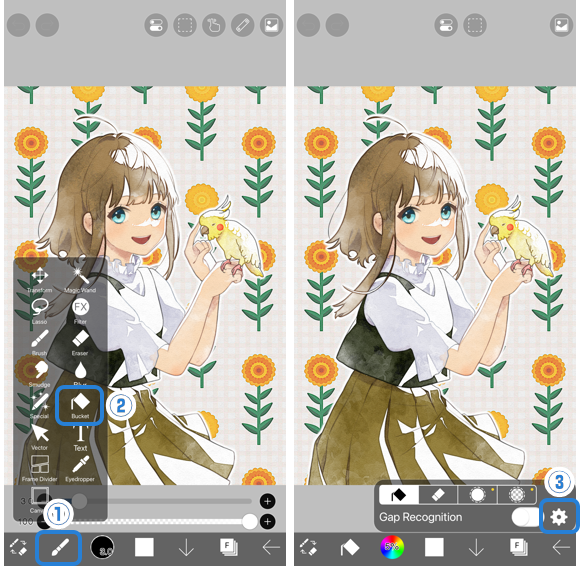
Next, we will explain about “Bucket Tool window.” Display the ①[ Tool Selection window ] and tap ②[ Bucket ] , then tap ③[ Setting button ] on the option bar to open the “Bucket Tool window.”

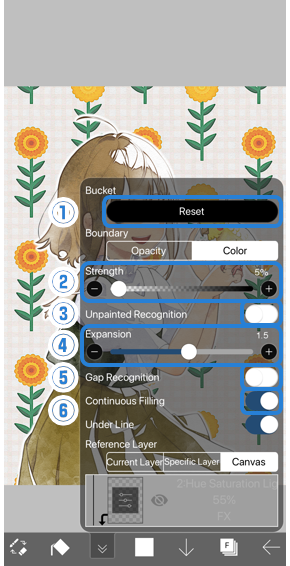
①[ Reset ] ... Since it's hard to set Bucket tool there's a default value that works well for ones whose not used to it. If you want to reset to the initial values after changing various values, tap "Reset"
②[ Strength ] ... Adjusts the area to fill the color that is similar to the start point.
③[ Unpainted Recognition ] ... When the line thickness is not equal and is hard to fill inside with "Expansion" it enables you to fill cleanly inside the lines
④[ Expansion ] ... You can expand or narrow the fill range set in “Strength”. The default value is 1.5px.
⑤[ Gap Recognition ] ... Automatically recognizes gaps between lines, and allows you to fill only inside without filling outside the line.
⑥[ Continuous Filling ] ... By swiping and tracing the canvas with your finger, you can continuously fill different places separated by lines.
⑦[ Under Line ] ... The color will be filled under the line.

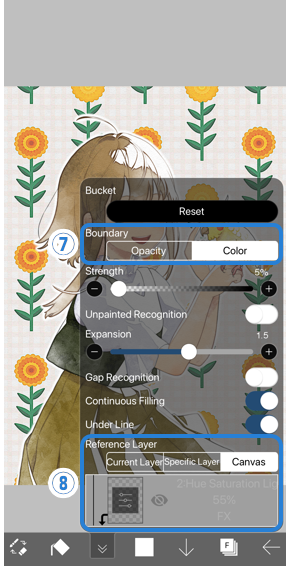
⑧[ Boundary ] ... Select whether the program will decide by color (R, G, B, A), or only opacity when determining how much of the range of colors that are similar to the starting point should be filled (Color difference). If the "Reference Layer" described later is a white canvas, the entire background color is opaque, so if you select Opacity in "Boundary", the entire surface will be painted. If the "Reference Layer" is a Specific Layer or Current Layer, sometimes it may be better to set the "Boundary" to Opacity.
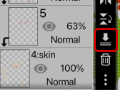
⑨[ Reference Layer ] ... You can select from Current Layer, Specific Layer and Canvas. The default is Canvas. Here, reference means where the color should be read from the process of determining the area by whether the difference between the color of the start point and the color of the judgment when deciding the paint area is close. When you select Canvas, the range will be determined by referring to the picture which is combined from all layers. If you select Specific Layer, and specify the layer with the layer selection below, it will determine the area to fill by referring to that layer. When you select Current Layer, it'll determine the area to fill by referring to the current layer. By using Specific Layer, you can separate the line drawing layer and filling layer by placing the line drawing on layer 2 and fill the work layer with layer 1.
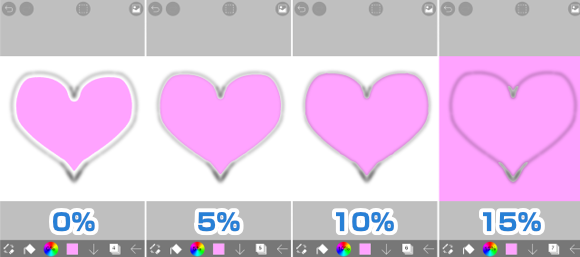
Strength

The figure above is a comparison between filling with different "Strength" values. "Strength" sets which area with similar color should be filled by the color of the start point.(The color difference is defined as the area to be painted up to a certain level.). If there is a gradation like a line drawn with an Airbrush, when you set the value to 0%, the filled area will be small because it will stop filling if there is just a slight difference between the colors. When the value is set to 5%, it will slightly fill wider than when set to 0%. 10% will further increase the filled area. However, if the value is set too high, the color will be filled outside the lines.
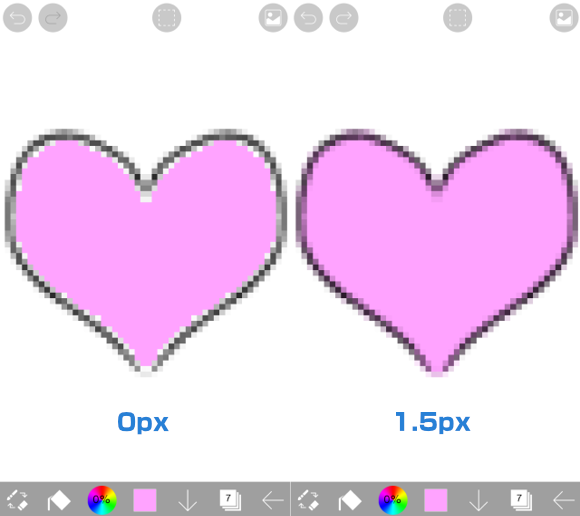
Expansion

The figure above is a comparison of "Expansion" between 0px and 1.5px and filled the color to line drawing drawn with Dip Pen (Soft). Line drawings have anti-aliasing (semi-transparent) on the edges, so white areas will be remaind at 0px, but 1.5px reduces unfilled area.

When filling the inside of a comic speech balloon, it is a good idea to set Expansion to a negative value.
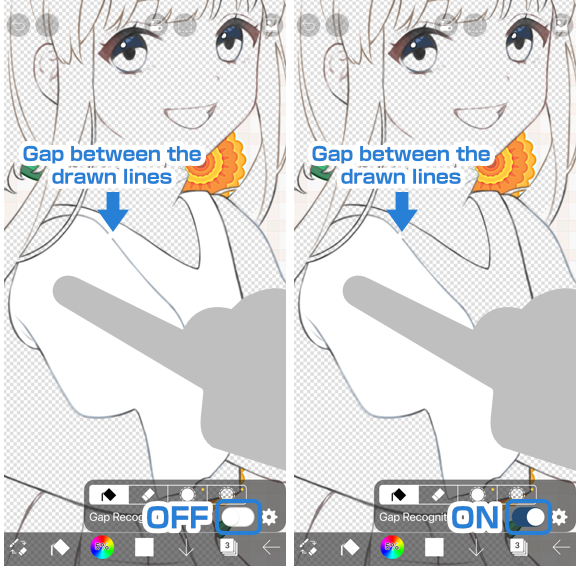
Gap Recognition

If you want to fill places where the line ends has gap, turn on "Gap Recognition." The figure above shows a comparison between when "Gap Recognition" is turned off (left figure) and on (right figure). "Gap Recognition" automatically recognizes gaps between lines, so even if there are a small gaps in the line, you can fill only inside without filling outside the line.
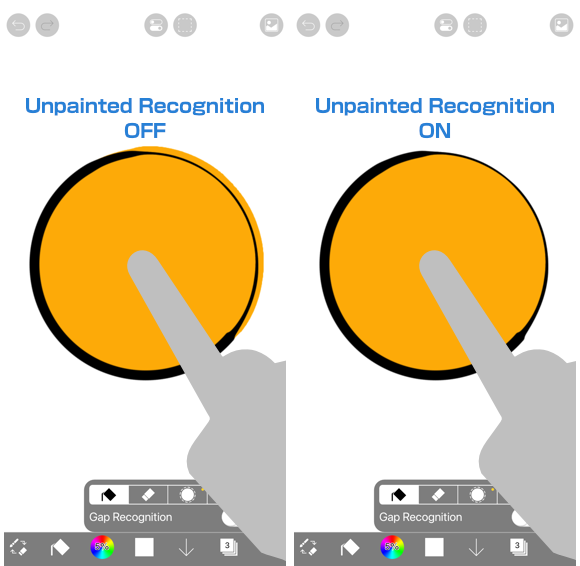
Unpainted Recognition

The figure above shows a comparison between when "Unpainted Recognition" is turned off (left figure) and turned on (right figure). When filling inside the line that the thickness is not equal, it's difficult to adjust with "Expansion", and outside the line will be colored too. However, by turning on "Unpainted Recognition", you can cleanly fill just inside the line.
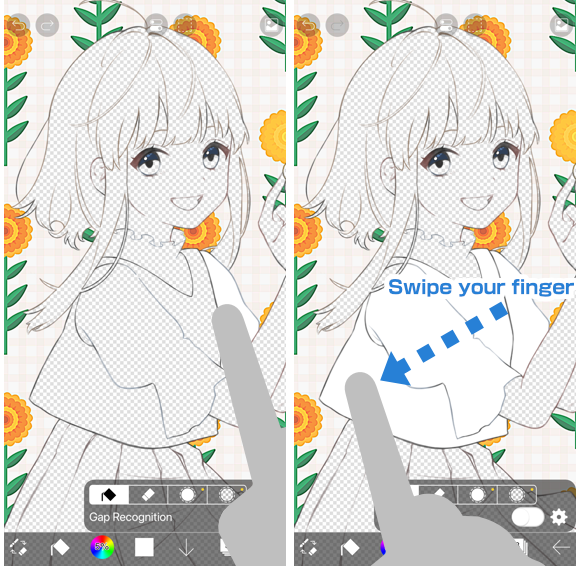
Continuous Filling

If you want to continuously fill different places separated by lines with the same color, turn on "Continuous Filling". It's convenient swiping and tracing the canvas letting you continuously fill different places.
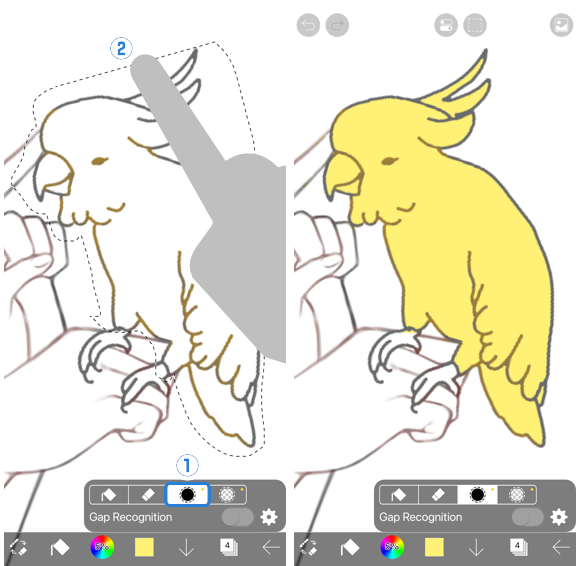
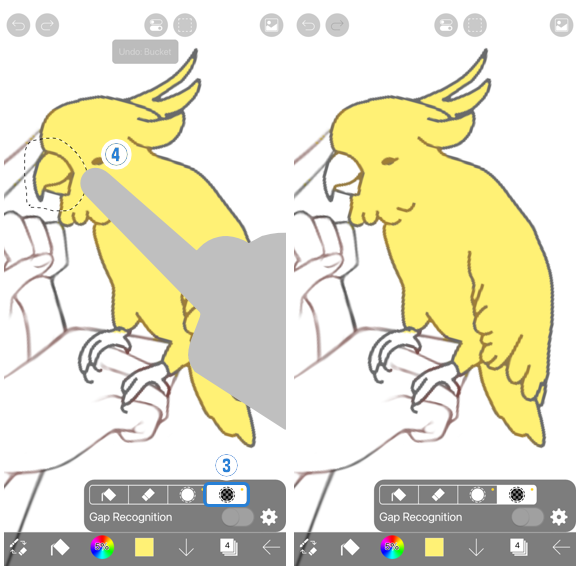
Surrounding Fill / Surrounding Eraser
Surrounding Fill allows you to fill the enclosed areas within the selected range with a specified color. Similarly, Surrounding Eraser removes the fill from the enclosed areas within the selected range.

Select the ①[ Surrounding Fill ] and trace around ②[ the area you would like to fill ] with your finger. The enclosed areas within the traced range will be filled with the selected color.

To delete the fill, select ③[ Surrounding Eraser ] and trace around ④[ the area where you would like to remove the fill ] with your finger. The fill will be removed from the enclosed areas inside the selected range.
For details on "Surrounding Fill / Surrounding Eraser", please check the Bucket Tool: Surrounding Fill / Surrounding Eraser.
Chapter
-
 01.Introduction
01.Introduction -
 02.Start Creating an Artwork
02.Start Creating an Artwork -
 03.Toolbar and Tool Selection
03.Toolbar and Tool Selection -
 04.Do Your Draft Sketch by Hand
04.Do Your Draft Sketch by Hand -
 05.About Layers
05.About Layers -
 06.Let's Trace
06.Let's Trace -
 07.Undo and Eraser
07.Undo and Eraser -
 08.Fine Tuning Using the Lasso tool
08.Fine Tuning Using the Lasso tool -
 09.Check by Reflecting Horizontally
09.Check by Reflecting Horizontally -
 10.Select Colors in the Color window
10.Select Colors in the Color window -
 11.Use Color Fill for the Undercoat
11.Use Color Fill for the Undercoat -
 12.Turn Clipping On
12.Turn Clipping On -
 13.Making a Gradation (Shading)
13.Making a Gradation (Shading) -
 14.Select a color from the canvas or layer
14.Select a color from the canvas or layer -
 15.Set the Time before Quick Eyedropper Starts
15.Set the Time before Quick Eyedropper Starts -
 16.Create Highlights and Shadows
16.Create Highlights and Shadows -
 17.Paste a Texture
17.Paste a Texture -
 18.Let's Merge Layers
18.Let's Merge Layers -
 19.Sign Your Artwork
19.Sign Your Artwork -
 20.View Your Artwork
20.View Your Artwork -
 21.Post Your Artwork
21.Post Your Artwork -
 22.Share Your Artwork
22.Share Your Artwork -
 23.Open your ibisPaint data in Clip Studio Paint
23.Open your ibisPaint data in Clip Studio Paint -
 24.Prime Membership / Remove Ads Add-on (for iPhone/iPad, Android)
24.Prime Membership / Remove Ads Add-on (for iPhone/iPad, Android) -
 25.Prime Membership / Pro Add-on (for Windows, Mac)
25.Prime Membership / Pro Add-on (for Windows, Mac) -
 26.Synchronizing the artworks on your device with Cloud Storage
26.Synchronizing the artworks on your device with Cloud Storage -
 27.Save the past state of an Artwork as an IPV file
27.Save the past state of an Artwork as an IPV file -
 28.Rearrange artworks
28.Rearrange artworks -
 29.Artworks Folder Feature
29.Artworks Folder Feature -
 30.Make custom brush
30.Make custom brush -
 31.Create Original Brush Patterns
31.Create Original Brush Patterns -
 32.Installing and Exporting the Custom Brush
32.Installing and Exporting the Custom Brush -
 33.Release a Custom Brush to the Online Gallery
33.Release a Custom Brush to the Online Gallery -
 34.Brush Export and Import
34.Brush Export and Import -
 35.Search For Brushes
35.Search For Brushes -
 36.Display images to use as reference
36.Display images to use as reference -
 37.Add Color to the Analog Image using Multiply
37.Add Color to the Analog Image using Multiply -
 38.Stabilizer
38.Stabilizer -
 39.Layer: Clipping is convenient
39.Layer: Clipping is convenient -
 40.Layer: Changing the color with Alpha Lock
40.Layer: Changing the color with Alpha Lock -
 41.Layer: Let's try using Screen Tone
41.Layer: Let's try using Screen Tone -
 42.Layer: Selection Layer
42.Layer: Selection Layer -
 43.Layer: Save Layer as Transparent PNG command
43.Layer: Save Layer as Transparent PNG command -
 44.Layer: Naming your layers to manage them
44.Layer: Naming your layers to manage them -
 45.Layer: Rasterize
45.Layer: Rasterize -
 46.Layer: Layer Folders
46.Layer: Layer Folders -
 47.Layer: Folder Move/Transform
47.Layer: Folder Move/Transform -
 48.Layer: Add Layer from Canvas
48.Layer: Add Layer from Canvas -
 49.Vector Layer
49.Vector Layer -
 50.How to edit a brush shape
50.How to edit a brush shape -
 51.Contents Layer Selection
51.Contents Layer Selection -
 52.Apply Canvas Papers to your canvas
52.Apply Canvas Papers to your canvas -
 53.Display Grid on the Canvas
53.Display Grid on the Canvas -
 54.Save canvas as Transparent PNG
54.Save canvas as Transparent PNG -
 55.Make the background transparent with Eraser Bucket
55.Make the background transparent with Eraser Bucket -
 56.Bucket Tool: Surrounding Fill / Surrounding Eraser
56.Bucket Tool: Surrounding Fill / Surrounding Eraser -
 57.Putting texture to the floor with Perspective Form
57.Putting texture to the floor with Perspective Form -
 58.Skirt with Mesh Form
58.Skirt with Mesh Form -
 59.Entering text with Text tool
59.Entering text with Text tool -
 60.Creating manga with Frame Divider tool
60.Creating manga with Frame Divider tool -
 61.Enlarging the canvas with Canvas Size
61.Enlarging the canvas with Canvas Size -
 62.Cutting off the canvas with Trim
62.Cutting off the canvas with Trim -
 63.Create a Manga Manuscript for Printing
63.Create a Manga Manuscript for Printing -
 64.Canvas creation with resolution (dpi) specification
64.Canvas creation with resolution (dpi) specification -
 65.Changing image resolution with Resize
65.Changing image resolution with Resize -
 66.Change canvas Color Mode
66.Change canvas Color Mode -
 67.Output High-Resolution Images with AI (Artificial Intelligence)
67.Output High-Resolution Images with AI (Artificial Intelligence) -
 68.AI Disturbance
68.AI Disturbance -
 69.Texture with Material tool
69.Texture with Material tool -
 70.Cut, Copy, Paste
70.Cut, Copy, Paste -
 71.Ruler: Straight Ruler
71.Ruler: Straight Ruler -
 72.Ruler: Circular Ruler
72.Ruler: Circular Ruler -
 73.Ruler: Elliptical Ruler
73.Ruler: Elliptical Ruler -
 74.Ruler: Radial Ruler
74.Ruler: Radial Ruler -
 75.Ruler: Mirror Ruler
75.Ruler: Mirror Ruler -
 76.Ruler: Kaleidoscope Ruler
76.Ruler: Kaleidoscope Ruler -
 77.Ruler: Array Ruler
77.Ruler: Array Ruler -
 78.Ruler: Perspective Array Ruler
78.Ruler: Perspective Array Ruler -
 79.Drawing Tool: Straight Line
79.Drawing Tool: Straight Line -
 80.Drawing Tool: Rectangle
80.Drawing Tool: Rectangle -
 81.Drawing Tool:Circle
81.Drawing Tool:Circle -
 82.Drawing Tool:Ellipse
82.Drawing Tool:Ellipse -
 83.Drawing Tool:Regular Polygon
83.Drawing Tool:Regular Polygon -
 84.Drawing Tool:Bezier Curve
84.Drawing Tool:Bezier Curve -
 85.Drawing Tool:Polyline
85.Drawing Tool:Polyline -
 86.Drawing Tool:Fill
86.Drawing Tool:Fill -
 87.Selection Area tool: Color Range
87.Selection Area tool: Color Range -
 88.Selection Area tool: Expand/Contract Selection Area
88.Selection Area tool: Expand/Contract Selection Area -
 89.Special: Liquify Pen
89.Special: Liquify Pen -
 90.Special: Lasso Fill
90.Special: Lasso Fill -
 91.Special: Lasso Eraser
91.Special: Lasso Eraser -
 92.Special: Copy Pen
92.Special: Copy Pen -
 93.Filter (Adjust Color): Brightness & Contrast
93.Filter (Adjust Color): Brightness & Contrast -
 94.Filter (Adjust Color): Tone Curve
94.Filter (Adjust Color): Tone Curve -
 95.Filter (Adjust Color): Hue Saturation Lightness
95.Filter (Adjust Color): Hue Saturation Lightness -
 96.Filter (Adjust Color): Color Balance
96.Filter (Adjust Color): Color Balance -
 97.Filter (Adjust Color): Extract Line Drawing
97.Filter (Adjust Color): Extract Line Drawing -
 98.Filter (Adjust Color): Find Edges (Handwriting)
98.Filter (Adjust Color): Find Edges (Handwriting) -
 99.Filter (Adjust Color): Find Edges
99.Filter (Adjust Color): Find Edges -
 100.Filter (Adjust Color): Change Drawing Color
100.Filter (Adjust Color): Change Drawing Color -
 101.Filter (Adjust Color): Mono Color
101.Filter (Adjust Color): Mono Color -
 102.Filter (Adjust Color): Grayscale
102.Filter (Adjust Color): Grayscale -
 103.Filter (Adjust Color): Black & White
103.Filter (Adjust Color): Black & White -
 104.Filter (Adjust Color): Posterize
104.Filter (Adjust Color): Posterize -
 105.Filter (Adjust Color): Invert Color
105.Filter (Adjust Color): Invert Color -
 106.Filter (Adjust Color): Gradation Map
106.Filter (Adjust Color): Gradation Map -
 107.Filter (Adjust Color): Levels Adjustment
107.Filter (Adjust Color): Levels Adjustment -
 108.Filter (Adjust Color): Replace Color
108.Filter (Adjust Color): Replace Color -
 109.Filter (Blur): Gaussian Blur
109.Filter (Blur): Gaussian Blur -
 110.Filter (Blur): Zooming Blur
110.Filter (Blur): Zooming Blur -
 111.Filter (Blur): Moving Blur
111.Filter (Blur): Moving Blur -
 112.Filter (Blur):Spin Blur
112.Filter (Blur):Spin Blur -
 113.Filter (Blur): Lens Blur
113.Filter (Blur): Lens Blur -
 114.Filter (Blur): Mosaic
114.Filter (Blur): Mosaic -
 115.Filter (Blur): Unsharp Mask
115.Filter (Blur): Unsharp Mask -
 116.Filter (Blur): Frosted Glass
116.Filter (Blur): Frosted Glass -
 117.Filter (Style): Stroke (Both)
117.Filter (Style): Stroke (Both) -
 118.Filter (Style): Stained Glass
118.Filter (Style): Stained Glass -
 119.Filter (Style): Wet Edge
119.Filter (Style): Wet Edge -
 120.Filter (Style): Glow (Inner)
120.Filter (Style): Glow (Inner) -
 121.Filter (Style): Bevel (Inner)
121.Filter (Style): Bevel (Inner) -
 122.Filter (Style): Bevel (Outer)
122.Filter (Style): Bevel (Outer) -
 123.Filter (Style): Emboss
123.Filter (Style): Emboss -
 124.Filter (Style): Relief
124.Filter (Style): Relief -
 125.Filter (Style): Waterdrop (Rounded)
125.Filter (Style): Waterdrop (Rounded) -
 126.Filter (Style): Stroke (Outer)
126.Filter (Style): Stroke (Outer) -
 127.Filter (Style): Glow (Outer)
127.Filter (Style): Glow (Outer) -
 128.Filter (Style): Satin
128.Filter (Style): Satin -
 129.Filter (Style): Drop Shadow
129.Filter (Style): Drop Shadow -
 130.Filter (Style): Extrude
130.Filter (Style): Extrude -
 131.Filter (Style): God Rays
131.Filter (Style): God Rays -
 132.Filter (Draw): Parallel Gradation
132.Filter (Draw): Parallel Gradation -
 133.Filter (Draw): Concentric Gradation
133.Filter (Draw): Concentric Gradation -
 134.Filter (Draw): Radial Line Gradation
134.Filter (Draw): Radial Line Gradation -
 135.Filter (Draw): Radial Line
135.Filter (Draw): Radial Line -
 136.Filter (Draw): Speed Line
136.Filter (Draw): Speed Line -
 137.Filter (Draw): Clouds
137.Filter (Draw): Clouds -
 138.Filter (Draw): QR Code
138.Filter (Draw): QR Code -
 139.Filter (AI): Watercolor Filter
139.Filter (AI): Watercolor Filter -
 140.Filter (AI): Background Removal
140.Filter (AI): Background Removal -
 141.Filter (Artistic): Anime Background
141.Filter (Artistic): Anime Background -
 142.Filter (Artistic): Manga Background
142.Filter (Artistic): Manga Background -
 143.Filter (Artistic): Chromatic Aberration (Color Shift, RGB Shift)
143.Filter (Artistic): Chromatic Aberration (Color Shift, RGB Shift) -
 144.Filter (Artistic): Glitch
144.Filter (Artistic): Glitch -
 145.Filter (Artistic): Noise
145.Filter (Artistic): Noise -
 146.Filter (Artistic): Retro Game
146.Filter (Artistic): Retro Game -
 147.Filter (Artistic): Chrome
147.Filter (Artistic): Chrome -
 148.Filter (Artistic): Bloom
148.Filter (Artistic): Bloom -
 149.Filter (Artistic): Cross Filter
149.Filter (Artistic): Cross Filter -
 150.Filter (Artistic): Sheer
150.Filter (Artistic): Sheer -
 151.Filter (Pixelate): Pixelate Crystalize
151.Filter (Pixelate): Pixelate Crystalize -
 152.Filter (Pixelate): Hexagonal Pixelate
152.Filter (Pixelate): Hexagonal Pixelate -
 153.Filter (Pixelate): Square Pixelate
153.Filter (Pixelate): Square Pixelate -
 154.Filter (Pixelate): Triangular Pixelate
154.Filter (Pixelate): Triangular Pixelate -
 155.Filter (Pixelate): Pointillize
155.Filter (Pixelate): Pointillize -
 156.Filter (Pixelate): Dots (Hexagonal)
156.Filter (Pixelate): Dots (Hexagonal) -
 157.Filter (Pixelate): Dots (Square)
157.Filter (Pixelate): Dots (Square) -
 158.Filter (Transform): Expansion
158.Filter (Transform): Expansion -
 159.Filter (Transform): Fisheye Lens
159.Filter (Transform): Fisheye Lens -
 160.Filter (Transform): Sphere Lens
160.Filter (Transform): Sphere Lens -
 161.Filter (Transform): Wave
161.Filter (Transform): Wave -
 162.Filter (Transform): Ripple
162.Filter (Transform): Ripple -
 163.Filter (Transform): Twirl
163.Filter (Transform): Twirl -
 164.Filter (Transform): Polar Coordinates
164.Filter (Transform): Polar Coordinates -
 165.Filter (Frame): Table
165.Filter (Frame): Table -
 166.Filter (Frame): Blur Frame
166.Filter (Frame): Blur Frame -
 167.Filter (Movie): Rain
167.Filter (Movie): Rain -
 168.Adjustment Layer
168.Adjustment Layer -
 169.Create an animation
169.Create an animation -
 170.Manga Function: Let's create a manga manuscript
170.Manga Function: Let's create a manga manuscript -
 171.Manga Function: Master the Manga creation tools
171.Manga Function: Master the Manga creation tools -
 172.Manga Function: Make Use of Materials
172.Manga Function: Make Use of Materials -
 173.Manga Function: Publishing and Printing your Manga
173.Manga Function: Publishing and Printing your Manga -
 174.Switching devices / transferring data (with Dropbox)
174.Switching devices / transferring data (with Dropbox) -
 175.Switching devices / transferring data (with SD card on Android)
175.Switching devices / transferring data (with SD card on Android) -
 176.Switching devices / transferring data (with PC on iOS)
176.Switching devices / transferring data (with PC on iOS) -
 177.Model change / Transfer (Backup settings)
177.Model change / Transfer (Backup settings) -
 178.Settings window details
178.Settings window details -
 179.Change the Background Color of the Canvas
179.Change the Background Color of the Canvas -
 180.Details of Brush Parameters
180.Details of Brush Parameters -
 181.Bucket tool details
181.Bucket tool details -
 182.Layer Window Details
182.Layer Window Details -
 183.Transform tool details
183.Transform tool details -
 184.Blend mode details
184.Blend mode details -
 185.View Menu details
185.View Menu details -
 186.How to upload transparent PNG onto X
186.How to upload transparent PNG onto X -
 187.Importing and exporting Photoshop files (PSD)
187.Importing and exporting Photoshop files (PSD) -
 188.Posting Multiple Pages of Comic to the Online Gallery
188.Posting Multiple Pages of Comic to the Online Gallery -
 189.Gestures, Keyboard shortcuts (iOS,iPadOS,Android versions)
189.Gestures, Keyboard shortcuts (iOS,iPadOS,Android versions) -
 190.Gestures, Keyboard shortcuts (Windows Version)
190.Gestures, Keyboard shortcuts (Windows Version) -
 191.Display a Crosshair Symbol When Hovering the Stylus Pen
191.Display a Crosshair Symbol When Hovering the Stylus Pen -
 192.Set Up Palm Rejection
192.Set Up Palm Rejection -
 193.Use a Promo Code
193.Use a Promo Code -
 194.Delete Account
194.Delete Account