Tutorials
46. Vector Layer

What is a Vector Layer
A vector layer is a special layer where the data does not degrade even with repeated scaling.

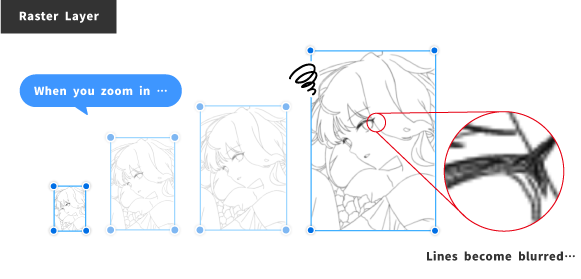
Lines drawn on a raster (normal) layer degrade with each scaling,

Meanwhile, lines drawn on a vector layer do not degrade even with repeated scaling.
The difference between Raster Layer and Vector Layer

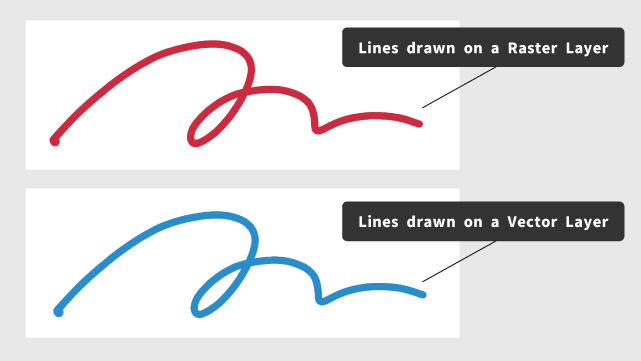
There is no visual difference between lines drawn on vector layers and raster layers. The difference is in the way each layer records the drawn lines.

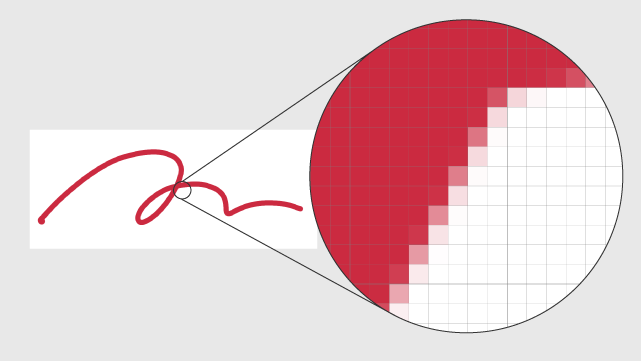
Raster layers are composed of small squares (pixels).
One advantage of raster layers is that there are no limitations on functionality. You can easily perform all the necessary steps for drawing a picture, such as line drawing, coloring, and processing. However, the biggest weakness is that when you enlarge, reduce, or transform, the lines degrade.

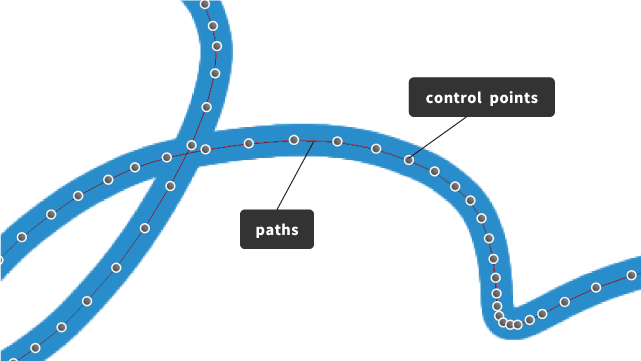
On the other hand, the vector layer is drawn with coordinates of points (control points) and lines connecting the points (paths).
The information of the lines is recorded by these control points and paths, allowing the lines to remain clean even when zooming in or out.

Additionally, lines drawn on vector layers can be modified later to change the type of pen, thickness, and color of the line.
This is also considered a benefit of using vector layers.
However, the drawback is that some functions such as fill tool, fingertip tool, and blur tool are not available. Taking the above into consideration, vector layers are proficient in drawing lines, while raster layers excel in other general tasks ( such as coloring and processing).
How to use vector layers

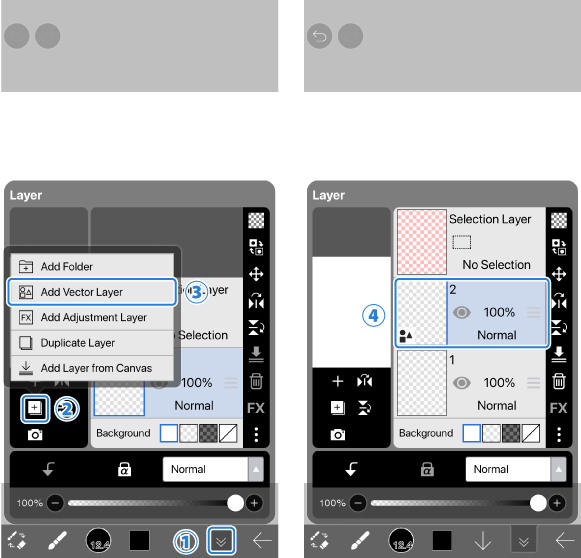
Open the ①[ Layer Window ].
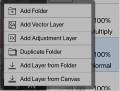
Select ②[ Add Special Layer ] and then choose ③[ Add Vector Layer ].
Select the newly added ④[ New Vector Layer ] on the working layer.
All lines drawn on the vector layer will be displayed as vector lines.
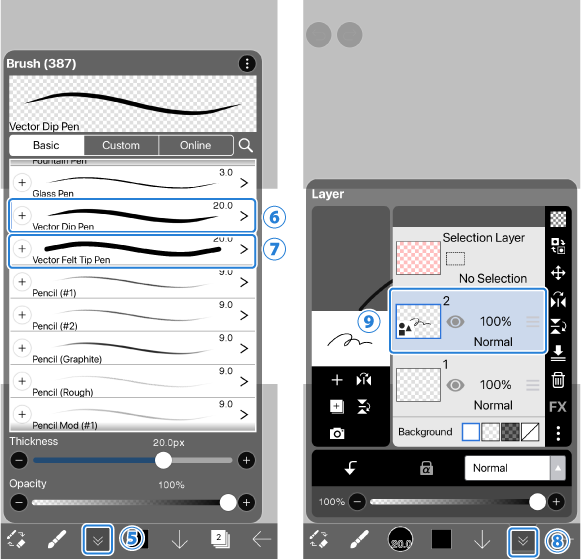
In addition to the above methods, a vector layer can be added by using the Vector Dip Pen and Vector Felt Tip Pen .

Open the⑤[ Brush Window ].br>
Select ⑥[ Vector Dip Pen ] or ⑦[ Vector Felt Tip Pen ] from the brush list and draw a line on the canvas.
Open ⑧[ Layer Window ] and you will see that ⑨[ New Vector Layer ] has been added.
The limitations of using vector layers
As mentioned earlier, there are several functions that cannot be used in vector layers. If you want to use the following functions, you need to rasterize the vector layer:
- Blur / Smudge tool
- Alpha lock
- Perspective transformation / Mesh transformation
- Filters
You can rasterize a vector layer in the following ways.
* Be careful because once you rasterize, you cannot revert it back to a vector layer.

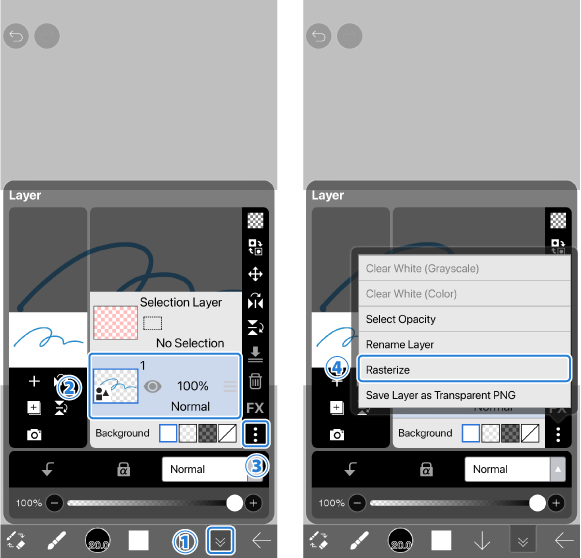
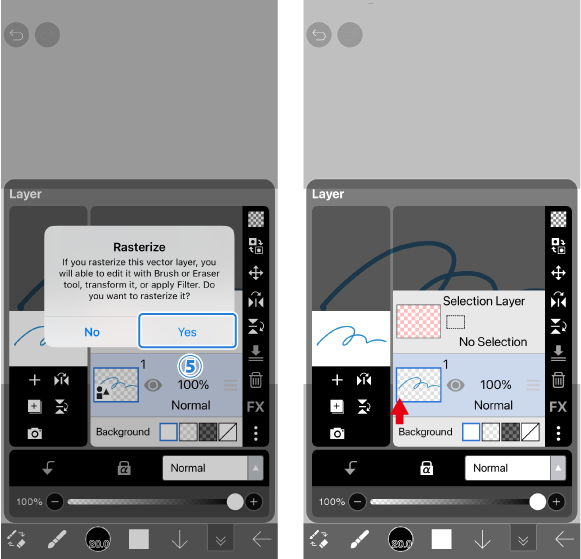
Open the ①[ Layer Window ]
Select the ②[ layer you want to rasterize ] and tap the ③[ 3-dots button ].
Choose ④[ Rasterize ] from the command menu.

Confirm the rasterize dialog box by selecting the ⑤[ Yes ] option.
The icon of the vector layer will disappear, indicating that it has been converted to a raster layer.
Adjusting the line

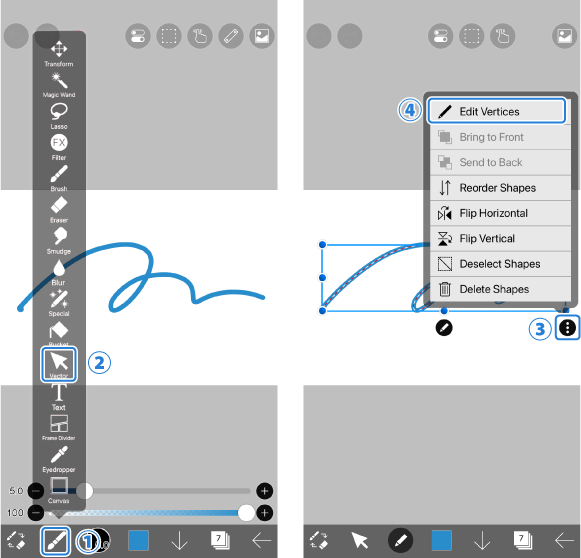
Select ②[ Vector ] from the ①[ Tool Selection Window ].
Choose the line you want to edit, then select ④[ Edit Vertices ] from the ③[ 3-point Button ].

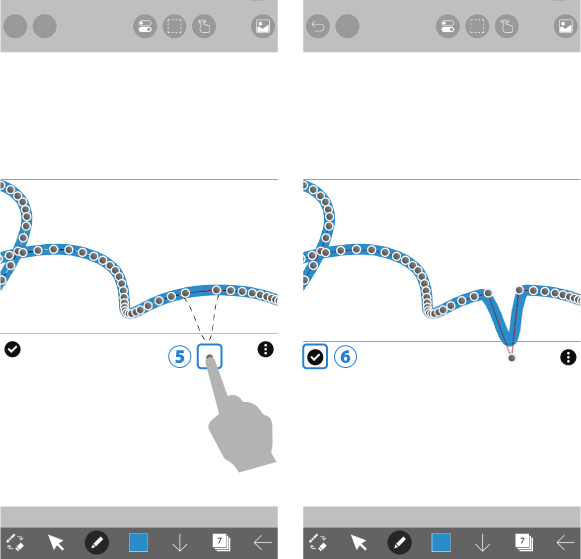
Drag the ⑤[ Control Points ] to shape the line as desired.
Once adjustments are done, tap on ⑥[ ✔︎ ].

You have adjusted the line after drawing it.
How to change the style of a line
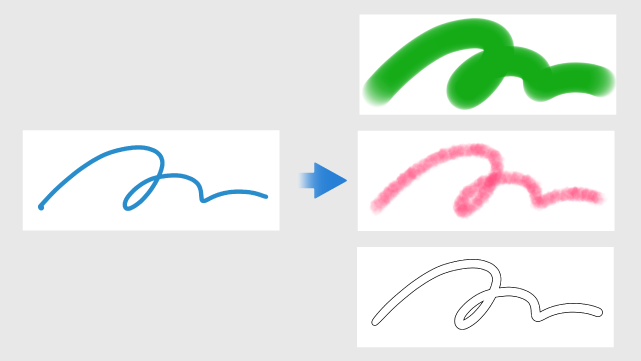
Lines drawn on a vector layer can be modified later to change the type of pen, thickness, and color of the line.

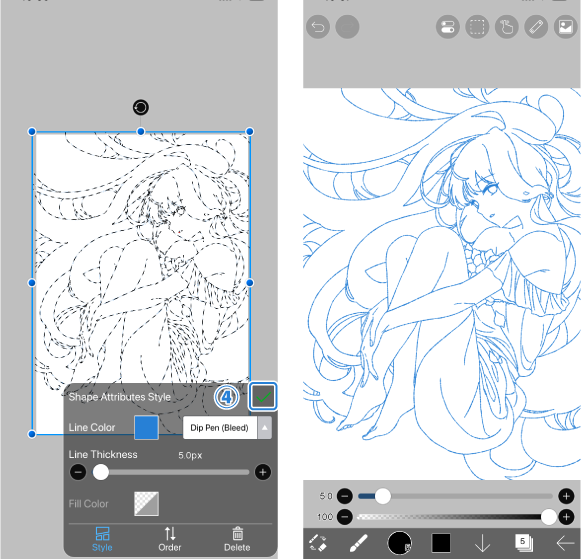
Select ②[ Vector ] from the ①[ Tool Selection Window ].
Choose the line you want to edit, then tap on the ③[ Edit Button ].

Adjust the color, pen type, and line thickness to your liking.
Once you're done adjusting, apply it by tapping on ④[ ✔︎ ] to finish.
You can easily change the atmosphere of the illustration without redrawing the lines.
Eraser on a Vector Layer
When using the eraser on a Vector Layer, strokes get erased in a different way compared to erasing them on a Raster Layer. This article may provide a solution for those who have encountered a situation where lines unintentionally disappeared after joining Vector Layers. Hereinafter, the eraser used on a Vector Layer will be referred to as the "Eraser on a Vector Layer".

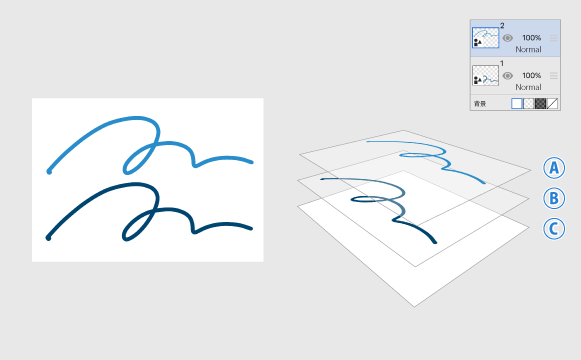
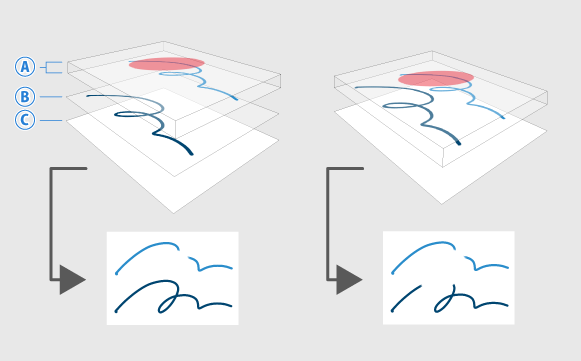
When you merge vector layers, unintended lines may disappear. Let's clarify this using the illustration in the diagram above. The top layer will be denoted as [A], the middle layer as [B], and the background layer as [C].

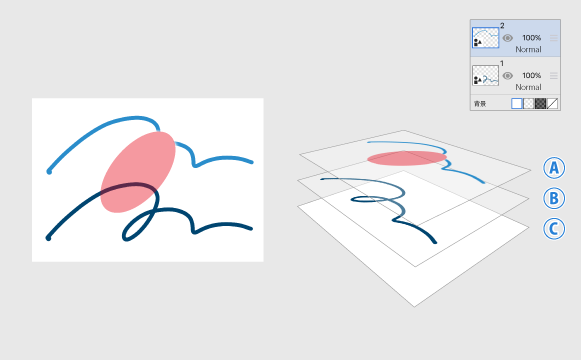
Some parts of the lines drawn in [A] are erased using an eraser. (The areas where the eraser was used are indicated in red.)

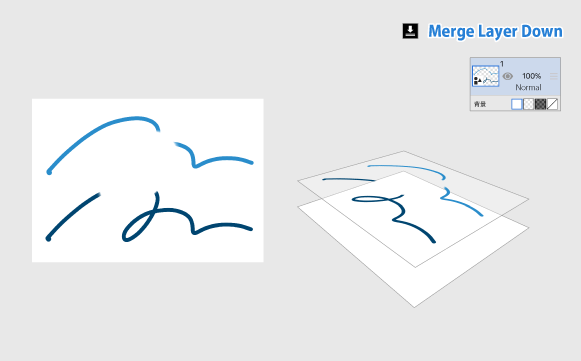
Next, merge layers [A] and [B]. As a result, some lines of [B] will also disappear. Many people may have experienced this when using vector layers. Some lines of [B] disappeared due to the mechanism of the Eraser on a Vector Layer.

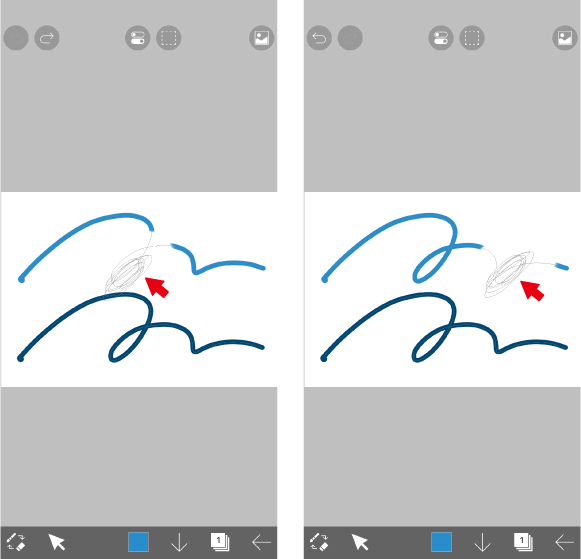
When checking with the vector tool, you can see that there are vector lines without color in the areas where the eraser was used. These transparent vector lines are what the Eraser on a Vector Layer really is. The Eraser on a Vector Layer can also be used to move and change styles, same as vector lines.

The Eraser on a Vector Layer does not actually erase the lines, but rather temporarily hides the lines underneath by overlapping them on the same vector layer. Therefore, it is easier to understand if you think of the lines as being hidden under transparent lines, rather than being erased.
You can bring back the accidentally hidden lines by following the steps below.

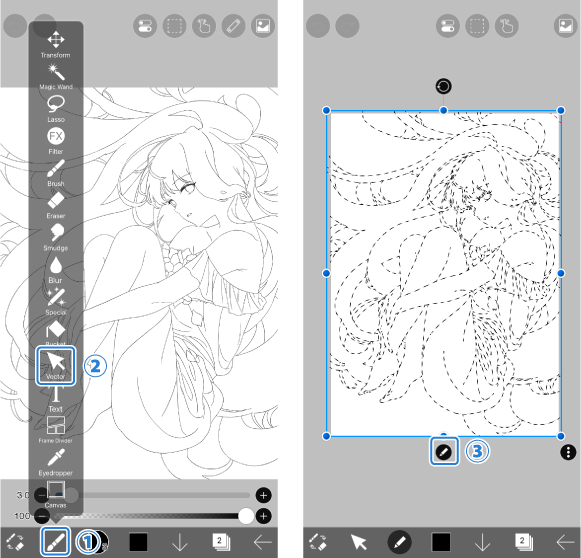
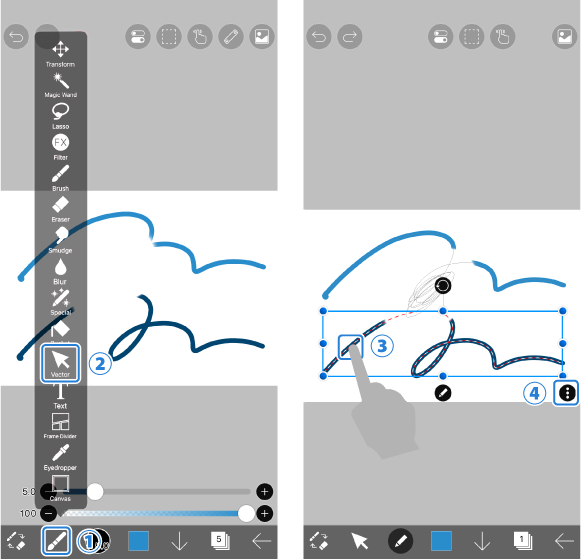
Select ①[ Vector ] from the ②[ Tool Selection Window ].
Choose ③[ the desired line that you want to display again ] and tap on the ④[ 3-dots button ].

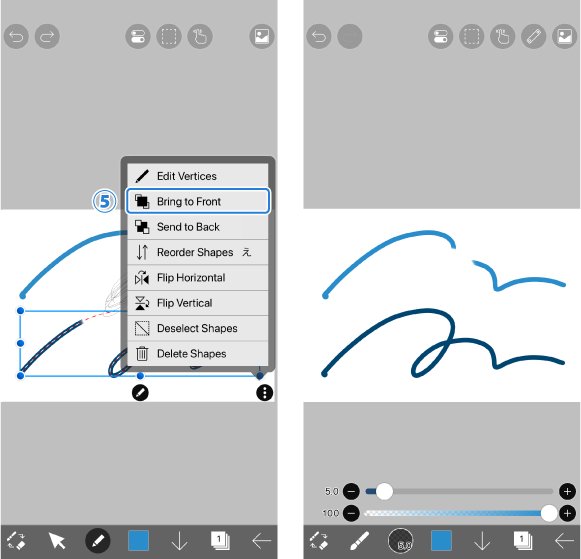
Select ⑤[ Bring to Front ] and move the desired line to the front.
You can now bring back the hidden line by displaying it again.
Chapter
-
 01.Introduction
01.Introduction -
 02.Start Creating an Artwork
02.Start Creating an Artwork -
 03.Toolbar and Tool Selection
03.Toolbar and Tool Selection -
 04.Do Your Draft Sketch by Hand
04.Do Your Draft Sketch by Hand -
 05.About Layers
05.About Layers -
 06.Let's Trace
06.Let's Trace -
 07.Undo and Eraser
07.Undo and Eraser -
 08.Fine Tuning Using the Lasso tool
08.Fine Tuning Using the Lasso tool -
 09.Check by Reflecting Horizontally
09.Check by Reflecting Horizontally -
 10.Select Colors in the Color window
10.Select Colors in the Color window -
 11.Use Color Fill for the Undercoat
11.Use Color Fill for the Undercoat -
 12.Turn Clipping On
12.Turn Clipping On -
 13.Making a Gradation (Shading)
13.Making a Gradation (Shading) -
 14.Select a color from the canvas or layer
14.Select a color from the canvas or layer -
 15.Create Highlights and Shadows
15.Create Highlights and Shadows -
 16.Paste a Texture
16.Paste a Texture -
 17.Let's Merge Layers
17.Let's Merge Layers -
 18.Sign Your Artwork
18.Sign Your Artwork -
 19.View Your Artwork
19.View Your Artwork -
 20.Post Your Artwork
20.Post Your Artwork -
 21.Share Your Artwork
21.Share Your Artwork -
 22.Open your ibisPaint data in Clip Studio Paint
22.Open your ibisPaint data in Clip Studio Paint -
 23.Prime Membership / Remove Ads Add-on (iOS,iPadOS,Android versions)
23.Prime Membership / Remove Ads Add-on (iOS,iPadOS,Android versions) -
 24.Prime Membership / Pro Add-on (Windows Version)
24.Prime Membership / Pro Add-on (Windows Version) -
 25.Synchronizing the artworks on your device with Cloud Storage
25.Synchronizing the artworks on your device with Cloud Storage -
 26.Save the past state of an Artwork as an IPV file
26.Save the past state of an Artwork as an IPV file -
 27.Rearrange artworks
27.Rearrange artworks -
 28.Make custom brush
28.Make custom brush -
 29.Installing and Exporting the Custom Brush
29.Installing and Exporting the Custom Brush -
 30.Release a Custom Brush to the Online Gallery
30.Release a Custom Brush to the Online Gallery -
 31.Brush Export and Import
31.Brush Export and Import -
 32.Search For Brushes
32.Search For Brushes -
 33.Display images to use as reference
33.Display images to use as reference -
 34.Add Color to the Analog Image using Multiply
34.Add Color to the Analog Image using Multiply -
 35.Stabilizer
35.Stabilizer -
 36.Layer: Clipping is convenient
36.Layer: Clipping is convenient -
 37.Layer: Changing the color with Alpha Lock
37.Layer: Changing the color with Alpha Lock -
 38.Layer: Let's try using Screen Tone
38.Layer: Let's try using Screen Tone -
 39.Layer: Selection Layer
39.Layer: Selection Layer -
 40.Layer: Save Layer as Transparent PNG command
40.Layer: Save Layer as Transparent PNG command -
 41.Layer: Naming your layers to manage them
41.Layer: Naming your layers to manage them -
 42.Layer: Rasterize
42.Layer: Rasterize -
 43.Layer: Layer Folders
43.Layer: Layer Folders -
 44.Layer: Folder Move/Transform
44.Layer: Folder Move/Transform -
 45.Layer: Add Layer from Canvas
45.Layer: Add Layer from Canvas -
 46.Vector Layer
46.Vector Layer -
 47.Apply Canvas Papers to your canvas
47.Apply Canvas Papers to your canvas -
 48.Display Grid on the Canvas
48.Display Grid on the Canvas -
 49.Save canvas as Transparent PNG
49.Save canvas as Transparent PNG -
 50.Make the background transparent with Eraser Bucket
50.Make the background transparent with Eraser Bucket -
 51.Putting texture to the floor with Perspective Form
51.Putting texture to the floor with Perspective Form -
 52.Skirt with Mesh Form
52.Skirt with Mesh Form -
 53.Entering text with Text tool
53.Entering text with Text tool -
 54.Creating manga with Frame Divider tool
54.Creating manga with Frame Divider tool -
 55.Enlarging the canvas with Canvas Size
55.Enlarging the canvas with Canvas Size -
 56.Cutting off the canvas with Trim
56.Cutting off the canvas with Trim -
 57.Create a Manga Manuscript for Printing
57.Create a Manga Manuscript for Printing -
 58.Canvas creation with resolution (dpi) specification
58.Canvas creation with resolution (dpi) specification -
 59.Changing image resolution with Resize
59.Changing image resolution with Resize -
 60.Change canvas Color Mode
60.Change canvas Color Mode -
 61.Output High-Resolution Images with AI (Artificial Intelligence)
61.Output High-Resolution Images with AI (Artificial Intelligence) -
 62.Texture with Material tool
62.Texture with Material tool -
 63.Cut, Copy, Paste
63.Cut, Copy, Paste -
 64.Ruler: Straight Ruler
64.Ruler: Straight Ruler -
 65.Ruler: Circular Ruler
65.Ruler: Circular Ruler -
 66.Ruler: Elliptical Ruler
66.Ruler: Elliptical Ruler -
 67.Ruler: Radial Ruler
67.Ruler: Radial Ruler -
 68.Ruler: Mirror Ruler
68.Ruler: Mirror Ruler -
 69.Ruler: Kaleidoscope Ruler
69.Ruler: Kaleidoscope Ruler -
 70.Ruler: Array Ruler
70.Ruler: Array Ruler -
 71.Ruler: Perspective Array Ruler
71.Ruler: Perspective Array Ruler -
 72.Drawing Tool: Straight Line
72.Drawing Tool: Straight Line -
 73.Drawing Tool: Rectangle
73.Drawing Tool: Rectangle -
 74.Drawing Tool:Circle
74.Drawing Tool:Circle -
 75.Drawing Tool:Ellipse
75.Drawing Tool:Ellipse -
 76.Drawing Tool:Regular Polygon
76.Drawing Tool:Regular Polygon -
 77.Drawing Tool:Bezier Curve
77.Drawing Tool:Bezier Curve -
 78.Drawing Tool:Polyline
78.Drawing Tool:Polyline -
 79.Drawing Tool:Fill
79.Drawing Tool:Fill -
 80.Selection Area tool: Color Range
80.Selection Area tool: Color Range -
 81.Selection Area tool: Expand/Contract Selection Area
81.Selection Area tool: Expand/Contract Selection Area -
 82.Special: Liquify Pen
82.Special: Liquify Pen -
 83.Special: Lasso Fill
83.Special: Lasso Fill -
 84.Special: Lasso Eraser
84.Special: Lasso Eraser -
 85.Special: Copy Pen
85.Special: Copy Pen -
 86.Filter (Adjust Color): Brightness & Contrast
86.Filter (Adjust Color): Brightness & Contrast -
 87.Filter (Adjust Color): Tone Curve
87.Filter (Adjust Color): Tone Curve -
 88.Filter (Adjust Color): Hue Saturation Lightness
88.Filter (Adjust Color): Hue Saturation Lightness -
 89.Filter (Adjust Color): Color Balance
89.Filter (Adjust Color): Color Balance -
 90.Filter (Adjust Color): Extract Line Drawing
90.Filter (Adjust Color): Extract Line Drawing -
 91.Filter (Adjust Color): Find Edges (Handwriting)
91.Filter (Adjust Color): Find Edges (Handwriting) -
 92.Filter (Adjust Color): Find Edges
92.Filter (Adjust Color): Find Edges -
 93.Filter (Adjust Color): Change Drawing Color
93.Filter (Adjust Color): Change Drawing Color -
 94.Filter (Adjust Color): Mono Color
94.Filter (Adjust Color): Mono Color -
 95.Filter (Adjust Color): Grayscale
95.Filter (Adjust Color): Grayscale -
 96.Filter (Adjust Color): Black & White
96.Filter (Adjust Color): Black & White -
 97.Filter (Adjust Color): Posterize
97.Filter (Adjust Color): Posterize -
 98.Filter (Adjust Color): Invert Color
98.Filter (Adjust Color): Invert Color -
 99.Filter (Adjust Color): Gradation Map
99.Filter (Adjust Color): Gradation Map -
 100.Filter (Adjust Color): Levels Adjustment
100.Filter (Adjust Color): Levels Adjustment -
 101.Filter (Adjust Color): Replace Color
101.Filter (Adjust Color): Replace Color -
 102.Filter (Blur): Gaussian Blur
102.Filter (Blur): Gaussian Blur -
 103.Filter (Blur): Zooming Blur
103.Filter (Blur): Zooming Blur -
 104.Filter (Blur): Moving Blur
104.Filter (Blur): Moving Blur -
 105.Filter (Blur):Spin Blur
105.Filter (Blur):Spin Blur -
 106.Filter (Blur): Lens Blur
106.Filter (Blur): Lens Blur -
 107.Filter (Blur): Mosaic
107.Filter (Blur): Mosaic -
 108.Filter (Blur): Unsharp Mask
108.Filter (Blur): Unsharp Mask -
 109.Filter (Blur): Frosted Glass
109.Filter (Blur): Frosted Glass -
 110.Filter (Style): Stroke (Both)
110.Filter (Style): Stroke (Both) -
 111.Filter (Style): Stained Glass
111.Filter (Style): Stained Glass -
 112.Filter (Style): Wet Edge
112.Filter (Style): Wet Edge -
 113.Filter (Style): Glow (Inner)
113.Filter (Style): Glow (Inner) -
 114.Filter (Style): Bevel (Inner)
114.Filter (Style): Bevel (Inner) -
 115.Filter (Style): Bevel (Outer)
115.Filter (Style): Bevel (Outer) -
 116.Filter (Style): Emboss
116.Filter (Style): Emboss -
 117.Filter (Style): Relief
117.Filter (Style): Relief -
 118.Filter (Style): Waterdrop (Rounded)
118.Filter (Style): Waterdrop (Rounded) -
 119.Filter (Style): Stroke (Outer)
119.Filter (Style): Stroke (Outer) -
 120.Filter (Style): Glow (Outer)
120.Filter (Style): Glow (Outer) -
 121.Filter (Style): Satin
121.Filter (Style): Satin -
 122.Filter (Style): Drop Shadow
122.Filter (Style): Drop Shadow -
 123.Filter (Style): Extrude
123.Filter (Style): Extrude -
 124.Filter (Style): God Rays
124.Filter (Style): God Rays -
 125.Filter (Draw): Parallel Gradation
125.Filter (Draw): Parallel Gradation -
 126.Filter (Draw): Concentric Gradation
126.Filter (Draw): Concentric Gradation -
 127.Filter (Draw): Radial Line Gradation
127.Filter (Draw): Radial Line Gradation -
 128.Filter (Draw): Radial Line
128.Filter (Draw): Radial Line -
 129.Filter (Draw): Speed Line
129.Filter (Draw): Speed Line -
 130.Filter (Draw): Clouds
130.Filter (Draw): Clouds -
 131.Filter (Draw): QR Code
131.Filter (Draw): QR Code -
 132.Filter (AI): Auto Paint
132.Filter (AI): Auto Paint -
 133.Filter (AI): Background Removal
133.Filter (AI): Background Removal -
 134.Filter (Artistic): Anime Background
134.Filter (Artistic): Anime Background -
 135.Filter (Artistic): Manga Background
135.Filter (Artistic): Manga Background -
 136.Filter (Artistic): Chromatic Aberration (Color Shift, RGB Shift)
136.Filter (Artistic): Chromatic Aberration (Color Shift, RGB Shift) -
 137.Filter (Artistic): Glitch
137.Filter (Artistic): Glitch -
 138.Filter (Artistic): Noise
138.Filter (Artistic): Noise -
 139.Filter (Artistic): Retro Game
139.Filter (Artistic): Retro Game -
 140.Filter (Artistic): Chrome
140.Filter (Artistic): Chrome -
 141.Filter (Artistic): Bloom
141.Filter (Artistic): Bloom -
 142.Filter (Artistic): Cross Filter
142.Filter (Artistic): Cross Filter -
 143.Filter (Artistic): Sheer
143.Filter (Artistic): Sheer -
 144.Filter (Pixelate): Pixelate Crystalize
144.Filter (Pixelate): Pixelate Crystalize -
 145.Filter (Pixelate): Hexagonal Pixelate
145.Filter (Pixelate): Hexagonal Pixelate -
 146.Filter (Pixelate): Square Pixelate
146.Filter (Pixelate): Square Pixelate -
 147.Filter (Pixelate): Triangular Pixelate
147.Filter (Pixelate): Triangular Pixelate -
 148.Filter (Pixelate): Pointillize
148.Filter (Pixelate): Pointillize -
 149.Filter (Pixelate): Dots (Hexagonal)
149.Filter (Pixelate): Dots (Hexagonal) -
 150.Filter (Pixelate): Dots (Square)
150.Filter (Pixelate): Dots (Square) -
 151.Filter (Transform): Expansion
151.Filter (Transform): Expansion -
 152.Filter (Transform): Fisheye Lens
152.Filter (Transform): Fisheye Lens -
 153.Filter (Transform): Sphere Lens
153.Filter (Transform): Sphere Lens -
 154.Filter (Transform): Wave
154.Filter (Transform): Wave -
 155.Filter (Transform): Ripple
155.Filter (Transform): Ripple -
 156.Filter (Transform): Twirl
156.Filter (Transform): Twirl -
 157.Filter (Transform): Polar Coordinates
157.Filter (Transform): Polar Coordinates -
 158.Filter (Frame): Table
158.Filter (Frame): Table -
 159.Filter (Frame): Blur Frame
159.Filter (Frame): Blur Frame -
 160.Filter (Movie): Rain
160.Filter (Movie): Rain -
 161.Adjustment Layer
161.Adjustment Layer -
 162.Create an animation
162.Create an animation -
 163.Switching devices / transferring data (with Dropbox)
163.Switching devices / transferring data (with Dropbox) -
 164.Switching devices / transferring data (with SD card on Android)
164.Switching devices / transferring data (with SD card on Android) -
 165.Switching devices / transferring data (with PC on iOS)
165.Switching devices / transferring data (with PC on iOS) -
 166.Model change / Transfer (Backup settings)
166.Model change / Transfer (Backup settings) -
 167.Settings window details
167.Settings window details -
 168.Change the Background Color of the Canvas
168.Change the Background Color of the Canvas -
 169.Details of Brush Parameters
169.Details of Brush Parameters -
 170.Bucket tool details
170.Bucket tool details -
 171.Layer Window Details
171.Layer Window Details -
 172.Transform tool details
172.Transform tool details -
 173.Blend mode details
173.Blend mode details -
 174.View Menu details
174.View Menu details -
 175.How to upload transparent PNG onto X
175.How to upload transparent PNG onto X -
 176.Importing and exporting Photoshop files (PSD)
176.Importing and exporting Photoshop files (PSD) -
 177.Posting Multiple Pages of Comic to the Online Gallery
177.Posting Multiple Pages of Comic to the Online Gallery -
 178.Gestures, Keyboard shortcuts (iOS,iPadOS,Android versions)
178.Gestures, Keyboard shortcuts (iOS,iPadOS,Android versions) -
 179.Gestures, Keyboard shortcuts (Windows Version)
179.Gestures, Keyboard shortcuts (Windows Version) -
 180.Use a Promo Code
180.Use a Promo Code -
 181.Delete Account
181.Delete Account