Tutorials
31. Create Original Brush Patterns

In ibisPaint, artwork you create can be used as brush patterns, paper texture patterns, and texture shapes for brushes.
Viewing video advertisements is required when using original brush patterns in ibisPaint X for Android and ibisPaint X for iPhone/iPad.
You can avoid video advertisements by becoming a Prime member, purchasing the Remove Ads Add-on, or using the paid version of ibisPaint.
Types of Brush Patterns
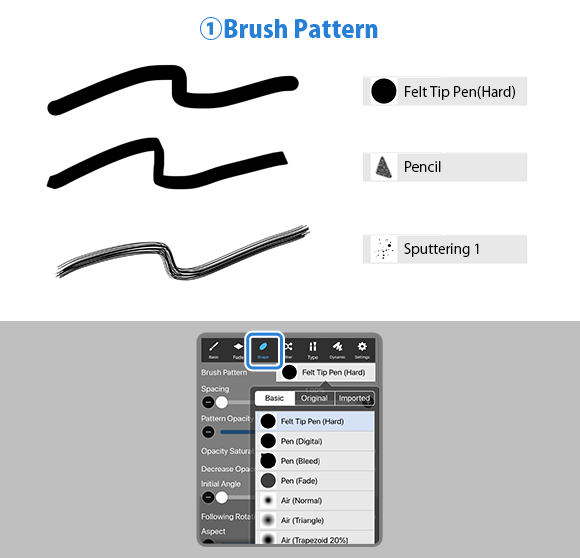
There are three types of brush patterns: ① [Brush Pattern], ② [Texture Pattern], and ③ [Blurring Shape].

① Brush Pattern: Used to define the brush tip shape in the [Shape] tab's [Brush Pattern] setting. Lines are drawn by repeating this pattern along the stroke. Color images can be used.

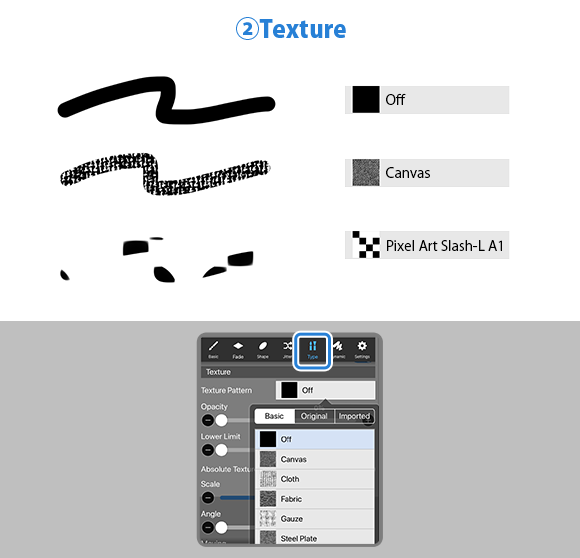
② Texture: Used to set the paper texture for brush strokes in the [Type] tab's [Texture Pattern] setting. Defines the paper's surface for drawing.

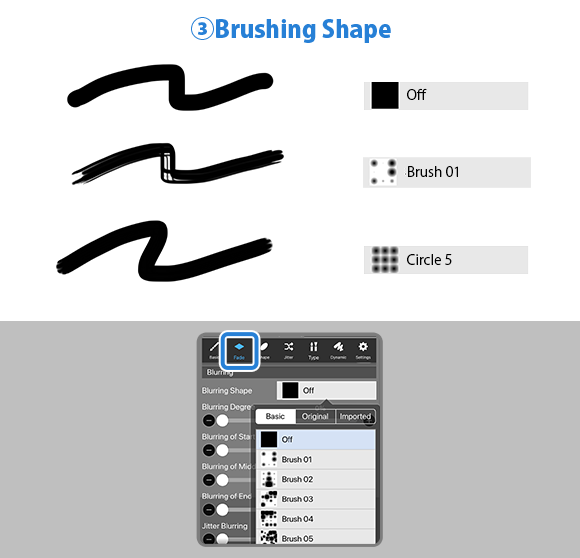
③ Blurring Shape: Used to control brush fade in the [Fade] tab's [Blurring Shape] setting. Determines how the brush stroke fades.
Creating Brush Pattern Artwork
You can use original brush patterns by creating brush pattern artwork, drawing a brush pattern image within it, and registering it on our server.

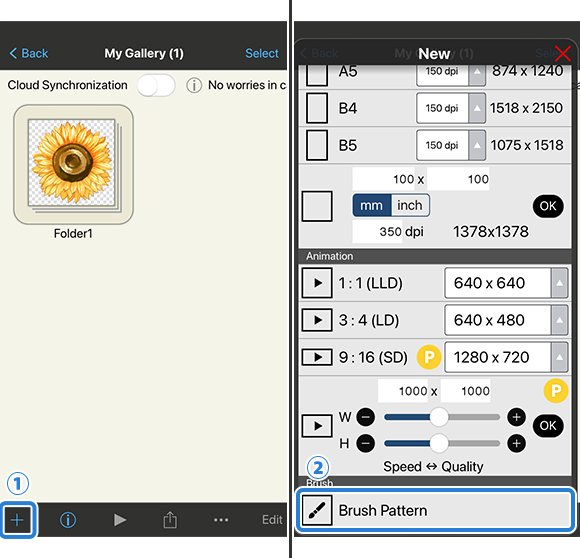
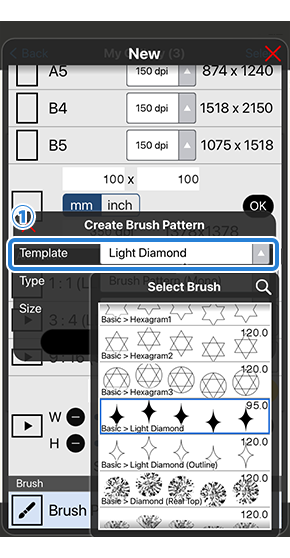
From My Gallery, select ①[New] and then ②[Brush Pattern] to create a canvas.
*If you are not logged in to ibisPaint, a screen prompting you to log in will be displayed.

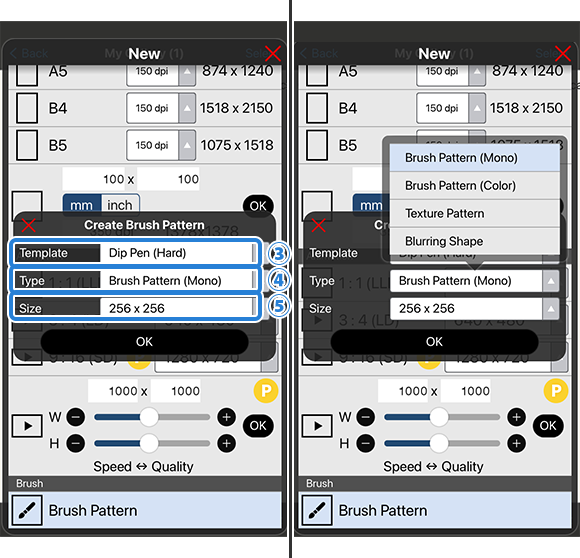
③[Template]: Select a brush to use as the base for creating your brush pattern.
④[Type]: Select the type of brush pattern.
Brush Pattern (Mono)]: Creates an image that can be used as a [Brush Pattern]. Brush patterns created in this way can be used with monochrome brushes.
[Brush Pattern (Color)] : Creates an image that can be used as a [Brush Pattern]. Brush patterns created in this way can be used with color brushes.
[Texture Pattern] : Creates an image that can be used as a [Texture].
[Blurring Shape] : Creates an image that can be used as a [Blurring Shape].
⑤[Size]: Select the size of the image that will become the brush pattern.
The initial settings of the brush created will differ depending on the template. Choose a template that is closest to the brush you want to create. If you want to create a brush that is used like a stamp, we recommend setting the type to [Brush Pattern (Color)] and the template to [Star].

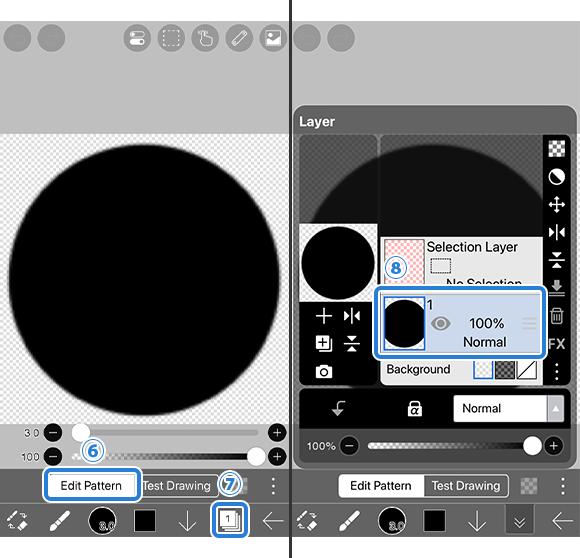
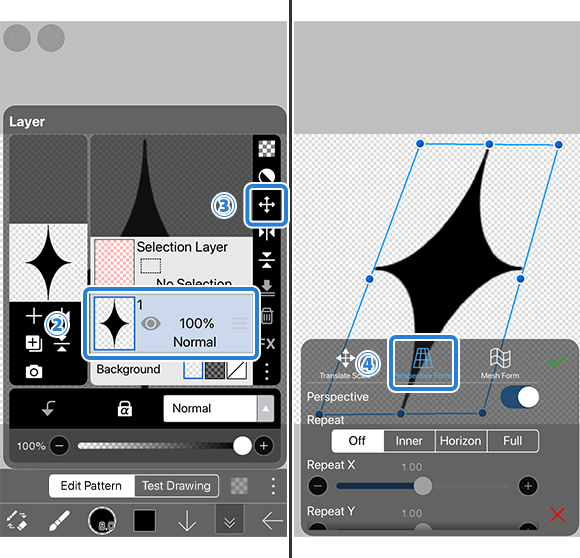
When you enter the canvas screen for brush pattern artwork, the brush pattern of the brush you selected as a template is displayed.
When ⑥[Edit Pattern] is selected, the content you draw on the canvas becomes the brush pattern. From ⑦ [Layer], you can delete the ⑧[Brush Pattern of the Template Brush] or add layers.
You can create brush patterns using brush tools, eraser tools, and other tools in the same way as on the canvas screen for regular ibisPaint artwork.

If you select ⑨[Test Drawing], you will enter test stroke mode, allowing you to test the brush pattern you have created.。
If you are creating a Brush Pattern (Mono) / Brush Pattern (Color) and the pattern shape isn't showing up in the test drawing, and you only see a simple line, it's likely that either the brush Thickness is too thin, or the Spacing is too small. First, try increasing the Thickness. You can adjust the maximum brush thickness in the Max Thickness setting within [Settings]. You can also adjust the Spacing in [Shape] > [Interval].

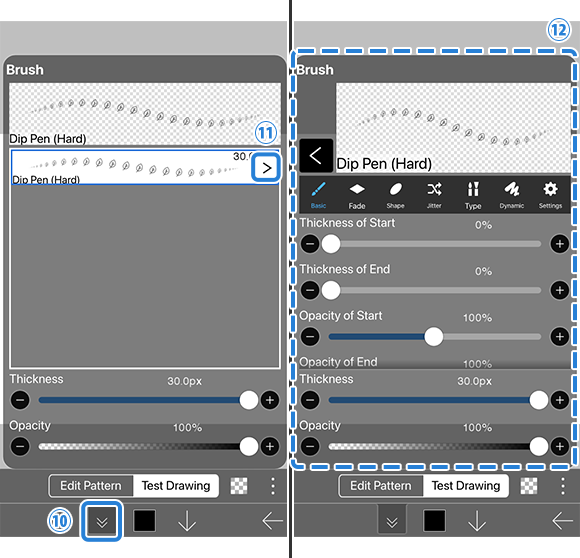
By opening ⑩[Brush Window] in the test drawing mode, you can switch to ⑫[Brush Parameter Pane] from ⑪[Pane Toggle button] and adjust the brush parameters for the test drawing.
To learn more about brush parameters, check out the Drawing Tutorial: Details of Brush Parameters at this link Tutorials : Details of Brush Parameters

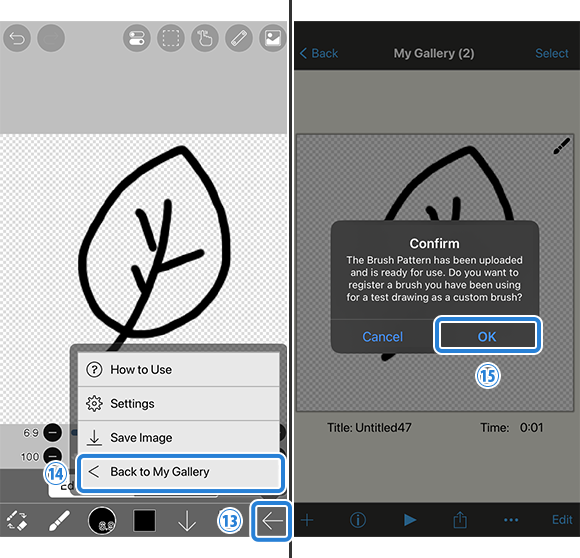
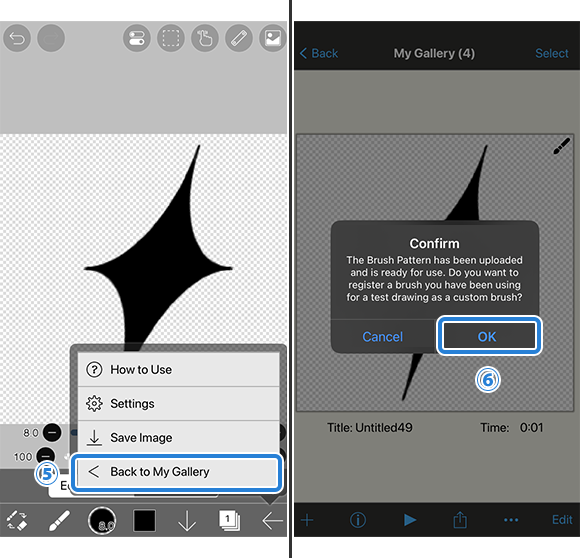
When you have finished creating the brush pattern, select ⑬[Back Button] and then ⑭[Back to My Gallery].
The brush pattern image will be automatically uploaded to the server when you go ⑭[Back to My Gallery], and your new brush pattern will be ready to use.
Just select ⑮[OK] on the pop-up that asks if you want to register the brush you used for Test Drawing as a custom brush.

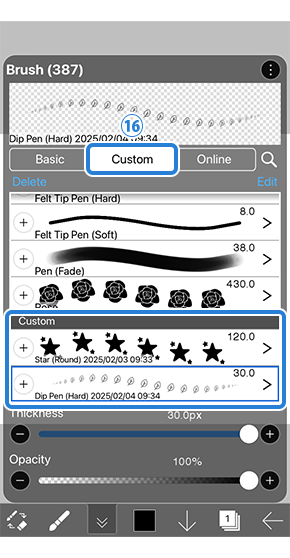
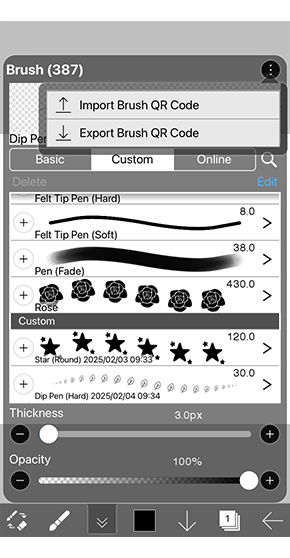
Once you select OK, the brush used for test drawing will be added to the ⑯[Custom] tab in the Brush Window. This allows you to use the created original brush pattern on regular canvases as well.

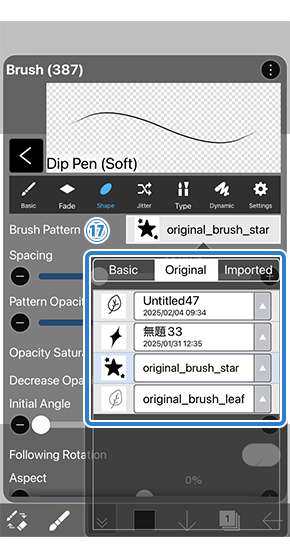
Because the brush pattern has been uploaded to the server, you can now select the brush pattern image you created in the Brush window.
The brush pattern images created with [Brush Pattern (Mono)] and [Brush Pattern (Color)] can be used as [Brush Patterns] in the [Shape] tab.
The brush pattern images created with [Texture] can be used as [Texture] patterns in the [Type] tab.
The brush pattern works created with [Blurring Shape] can be used as [Blurring Shape] patterns in the [Fade] tab,
all accessible under ⑰[Original].
The original brush patterns you create can also be used with the Eraser, Smudge, and Blur tools.
Sharing Brush Patterns

While you cannot share brush pattern images alone, you can share brushes that use original brush patterns via QR codes.
For information on how to create and read brush QR codes, please refer to the Tutorial: Brush Export and Import.
Please note that there is a limit to the number of times you can import original brush patterns from other users. However, by subscribing to the Prime Membership (in ibisPaint for Windows, purchasing the Pro Add-on or subscribing to the Prime Membership), this limit is removed, allowing you to import them without restrictions.
Tips for Creating Brush Patterns
Creating a brush pattern from scratch can be challenging. It's often easier to start by customizing a favorite existing brush to your liking.
You can select the brush you want to customize from the [Template] section in the Brush Pattern creation window.
Brush Customization Example

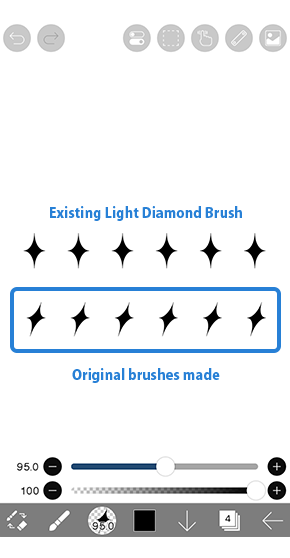
Let's slant the diamonds in the Light Diamond brush.
Select ①[Light Diamond] in the template.

Select the ②[Layer with Diamonds] and use ③[Transform] followed by ④[Perspective Form] to slant the diamonds.

Register it as a custom brush.
Go ⑤[Back to My Gallery] and select ⑥[OK] in the pop-up.

You have created a brush with slanted diamonds.
Tips for Creating Color Brush Patterns
When creating brush patterns, you can choose the Brush Pattern (Color) option to make patterns with multiple colors. However, it's important to understand how colors are handled in this type of brush patterns.

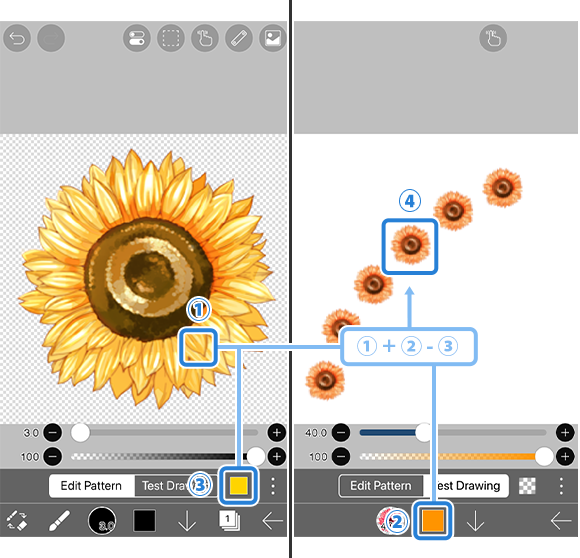
Essentially, the ①[Color of Brush Pattern Image] is transformed based on the ②[Color Currently Selected] when you actually use the brush. This transformed color is then what appears on the canvas.
You can also set a ③[Base Color] for your color brush pattern. This base color influences the ④[Final Color] by interacting with both the original ①[Color of Brush Pattern Image] and ②[Color Currently Selected].
④ [Final Color] = ① [Color of Brush Pattern Image] + ② [Color Currently Selected] - ③ [Base Color]

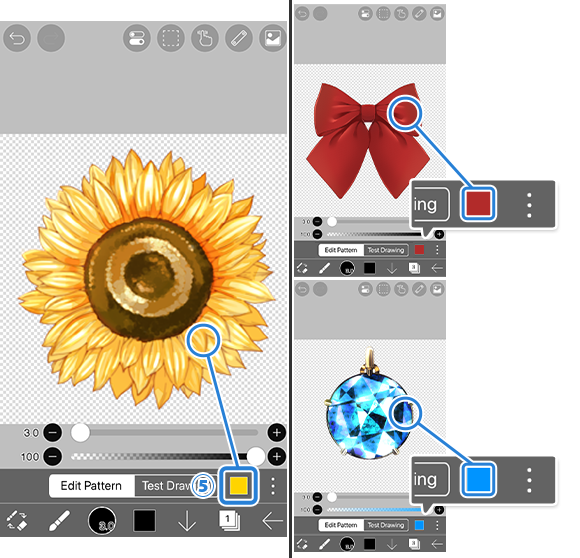
In Pattern Editing Mode, you'll see a ⑤[Base Color Button]. This button lets you set the base color for the brush pattern you're creating.
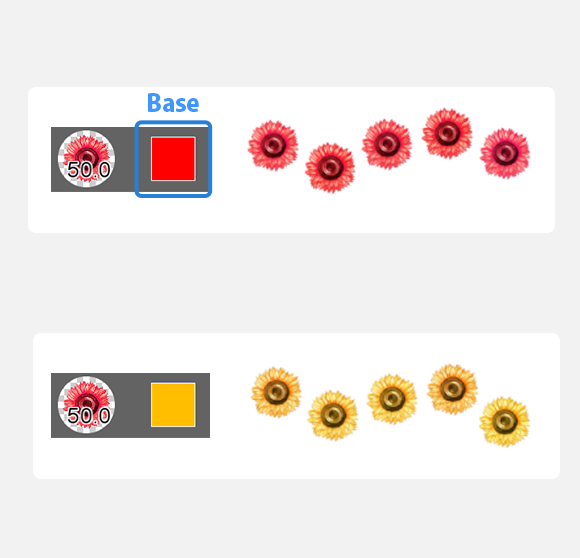
This base color is important because it affects how the colors in your brush pattern will look when you actually use the brush. When the color you select for your brush is similar to the base color, the colors in the pattern will appear closer to their original colors.
So, if your brush pattern is mostly red, set the base color to red. If it's mostly blue, set the base color to blue. This will make the brush pattern more intuitive to use, as the colors will appear as you expect them to when you draw.

Let's create a brush pattern.
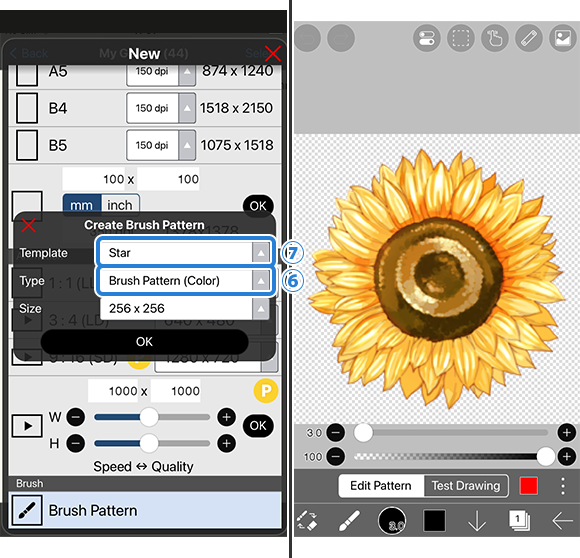
First, create a canvas with the type ⑥[Brush Pattern (Color)]. We'll make a brush that works like a stamp, so choose the ⑦[Star] template.
For this example, let's draw a sunflower on the canvas in Edit Pattern mode.

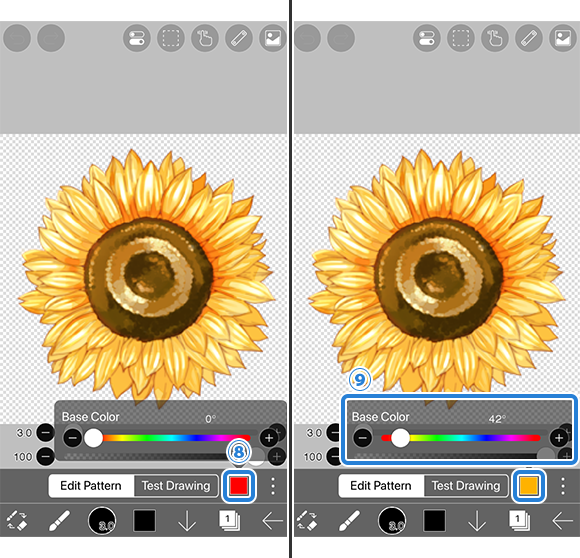
We want a yellow sunflower to appear when the user selects yellow, so we need to set the ⑧[base color] to yellow.
To do this, tap the ⑧[Base Color] button to open the ⑨[Base Color Setting] window.
Choose yellow (the same color as the sunflower) as the base color and close the window.
The ⑧ [Base Color] button sets the hue. To find the right hue, use the eyedropper to pick a representative color from your brush pattern. Check the color in the color window and then set it as the base color

Now, when you test the brush with yellow, you'll get a yellow sunflower. If you use red, you'll get a red sunflower.
You've finished your sunflower brush. It will be yellow when you draw with yellow.
This section explained how the hue changes when using a color brush pattern.
The software also adjusts the saturation (vividness) based on the color you choose.
So, when making a color brush, remember to increase the saturation using adjustment layers or other tools.
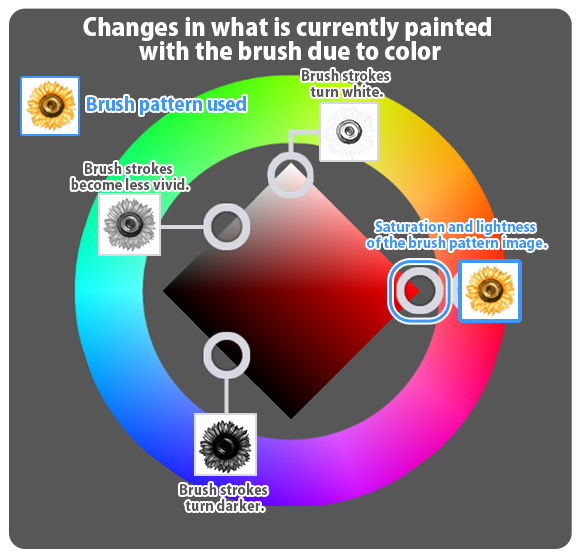
How Color Brush Pattern Colors Change
Let's explain in more detail how the colors in a color brush pattern are determined.

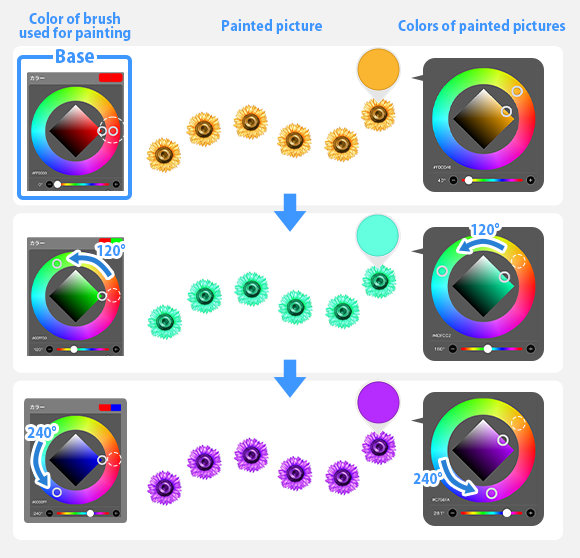
Suppose you've set the base color of your color brush pattern to red.
If you then draw using red (the same color as the base color), the brush pattern will appear on the canvas exactly as it is.
Now, let's consider what happens when you change the brush color from red (the base color) to green. When you change a color from red to green, the hue changes by 120 degrees. If you then use this brush pattern, the image on the canvas will have its hues shifted by 120 degrees.
If you change the brush color further to blue, the difference in hue between red and blue is 240 degrees. In this case, the brush pattern image will have its hues shifted by 240 degrees when it's drawn on the canvas.

The brush colors used in the examples so far (red, green, and blue) all have 100% brightness and saturation. What happens if you choose colors with lower saturation and brightness?
In those cases, the saturation and brightness of the brush pattern image will be reduced on the canvas, matching the saturation and brightness of the color you selected.
Keep in mind that when using a color brush pattern, the image drawn on the canvas will never be more vivid than the original brush pattern image. Therefore, it's recommended to create color brush patterns using vivid colors.
Chapter
-
 01.Introduction
01.Introduction -
 02.Start Creating an Artwork
02.Start Creating an Artwork -
 03.Toolbar and Tool Selection
03.Toolbar and Tool Selection -
 04.Do Your Draft Sketch by Hand
04.Do Your Draft Sketch by Hand -
 05.About Layers
05.About Layers -
 06.Let's Trace
06.Let's Trace -
 07.Undo and Eraser
07.Undo and Eraser -
 08.Fine Tuning Using the Lasso tool
08.Fine Tuning Using the Lasso tool -
 09.Check by Reflecting Horizontally
09.Check by Reflecting Horizontally -
 10.Select Colors in the Color window
10.Select Colors in the Color window -
 11.Use Color Fill for the Undercoat
11.Use Color Fill for the Undercoat -
 12.Turn Clipping On
12.Turn Clipping On -
 13.Making a Gradation (Shading)
13.Making a Gradation (Shading) -
 14.Select a color from the canvas or layer
14.Select a color from the canvas or layer -
 15.Set the Time before Quick Eyedropper Starts
15.Set the Time before Quick Eyedropper Starts -
 16.Create Highlights and Shadows
16.Create Highlights and Shadows -
 17.Paste a Texture
17.Paste a Texture -
 18.Let's Merge Layers
18.Let's Merge Layers -
 19.Sign Your Artwork
19.Sign Your Artwork -
 20.View Your Artwork
20.View Your Artwork -
 21.Post Your Artwork
21.Post Your Artwork -
 22.Share Your Artwork
22.Share Your Artwork -
 23.Open your ibisPaint data in Clip Studio Paint
23.Open your ibisPaint data in Clip Studio Paint -
 24.Prime Membership / Remove Ads Add-on (for iPhone/iPad, Android)
24.Prime Membership / Remove Ads Add-on (for iPhone/iPad, Android) -
 25.Prime Membership / Pro Add-on (for Windows, Mac)
25.Prime Membership / Pro Add-on (for Windows, Mac) -
 26.Synchronizing the artworks on your device with Cloud Storage
26.Synchronizing the artworks on your device with Cloud Storage -
 27.Save the past state of an Artwork as an IPV file
27.Save the past state of an Artwork as an IPV file -
 28.Rearrange artworks
28.Rearrange artworks -
 29.Artworks Folder Feature
29.Artworks Folder Feature -
 30.Make custom brush
30.Make custom brush -
 31.Create Original Brush Patterns
31.Create Original Brush Patterns -
 32.Installing and Exporting the Custom Brush
32.Installing and Exporting the Custom Brush -
 33.Release a Custom Brush to the Online Gallery
33.Release a Custom Brush to the Online Gallery -
 34.Brush Export and Import
34.Brush Export and Import -
 35.Search For Brushes
35.Search For Brushes -
 36.Display images to use as reference
36.Display images to use as reference -
 37.Add Color to the Analog Image using Multiply
37.Add Color to the Analog Image using Multiply -
 38.Stabilizer
38.Stabilizer -
 39.Layer: Clipping is convenient
39.Layer: Clipping is convenient -
 40.Layer: Changing the color with Alpha Lock
40.Layer: Changing the color with Alpha Lock -
 41.Layer: Let's try using Screen Tone
41.Layer: Let's try using Screen Tone -
 42.Layer: Selection Layer
42.Layer: Selection Layer -
 43.Layer: Save Layer as Transparent PNG command
43.Layer: Save Layer as Transparent PNG command -
 44.Layer: Naming your layers to manage them
44.Layer: Naming your layers to manage them -
 45.Layer: Rasterize
45.Layer: Rasterize -
 46.Layer: Layer Folders
46.Layer: Layer Folders -
 47.Layer: Folder Move/Transform
47.Layer: Folder Move/Transform -
 48.Layer: Add Layer from Canvas
48.Layer: Add Layer from Canvas -
 49.Vector Layer
49.Vector Layer -
 50.How to edit a brush shape
50.How to edit a brush shape -
 51.Contents Layer Selection
51.Contents Layer Selection -
 52.Apply Canvas Papers to your canvas
52.Apply Canvas Papers to your canvas -
 53.Display Grid on the Canvas
53.Display Grid on the Canvas -
 54.Save canvas as Transparent PNG
54.Save canvas as Transparent PNG -
 55.Make the background transparent with Eraser Bucket
55.Make the background transparent with Eraser Bucket -
 56.Bucket Tool: Surrounding Fill / Surrounding Eraser
56.Bucket Tool: Surrounding Fill / Surrounding Eraser -
 57.Putting texture to the floor with Perspective Form
57.Putting texture to the floor with Perspective Form -
 58.Skirt with Mesh Form
58.Skirt with Mesh Form -
 59.Entering text with Text tool
59.Entering text with Text tool -
 60.Creating manga with Frame Divider tool
60.Creating manga with Frame Divider tool -
 61.Enlarging the canvas with Canvas Size
61.Enlarging the canvas with Canvas Size -
 62.Cutting off the canvas with Trim
62.Cutting off the canvas with Trim -
 63.Create a Manga Manuscript for Printing
63.Create a Manga Manuscript for Printing -
 64.Canvas creation with resolution (dpi) specification
64.Canvas creation with resolution (dpi) specification -
 65.Changing image resolution with Resize
65.Changing image resolution with Resize -
 66.Change canvas Color Mode
66.Change canvas Color Mode -
 67.Output High-Resolution Images with AI (Artificial Intelligence)
67.Output High-Resolution Images with AI (Artificial Intelligence) -
 68.AI Disturbance
68.AI Disturbance -
 69.Texture with Material tool
69.Texture with Material tool -
 70.Cut, Copy, Paste
70.Cut, Copy, Paste -
 71.Ruler: Straight Ruler
71.Ruler: Straight Ruler -
 72.Ruler: Circular Ruler
72.Ruler: Circular Ruler -
 73.Ruler: Elliptical Ruler
73.Ruler: Elliptical Ruler -
 74.Ruler: Radial Ruler
74.Ruler: Radial Ruler -
 75.Ruler: Mirror Ruler
75.Ruler: Mirror Ruler -
 76.Ruler: Kaleidoscope Ruler
76.Ruler: Kaleidoscope Ruler -
 77.Ruler: Array Ruler
77.Ruler: Array Ruler -
 78.Ruler: Perspective Array Ruler
78.Ruler: Perspective Array Ruler -
 79.Drawing Tool: Straight Line
79.Drawing Tool: Straight Line -
 80.Drawing Tool: Rectangle
80.Drawing Tool: Rectangle -
 81.Drawing Tool:Circle
81.Drawing Tool:Circle -
 82.Drawing Tool:Ellipse
82.Drawing Tool:Ellipse -
 83.Drawing Tool:Regular Polygon
83.Drawing Tool:Regular Polygon -
 84.Drawing Tool:Bezier Curve
84.Drawing Tool:Bezier Curve -
 85.Drawing Tool:Polyline
85.Drawing Tool:Polyline -
 86.Drawing Tool:Fill
86.Drawing Tool:Fill -
 87.Selection Area tool: Color Range
87.Selection Area tool: Color Range -
 88.Selection Area tool: Expand/Contract Selection Area
88.Selection Area tool: Expand/Contract Selection Area -
 89.Special: Liquify Pen
89.Special: Liquify Pen -
 90.Special: Lasso Fill
90.Special: Lasso Fill -
 91.Special: Lasso Eraser
91.Special: Lasso Eraser -
 92.Special: Copy Pen
92.Special: Copy Pen -
 93.Filter (Adjust Color): Brightness & Contrast
93.Filter (Adjust Color): Brightness & Contrast -
 94.Filter (Adjust Color): Tone Curve
94.Filter (Adjust Color): Tone Curve -
 95.Filter (Adjust Color): Hue Saturation Lightness
95.Filter (Adjust Color): Hue Saturation Lightness -
 96.Filter (Adjust Color): Color Balance
96.Filter (Adjust Color): Color Balance -
 97.Filter (Adjust Color): Extract Line Drawing
97.Filter (Adjust Color): Extract Line Drawing -
 98.Filter (Adjust Color): Find Edges (Handwriting)
98.Filter (Adjust Color): Find Edges (Handwriting) -
 99.Filter (Adjust Color): Find Edges
99.Filter (Adjust Color): Find Edges -
 100.Filter (Adjust Color): Change Drawing Color
100.Filter (Adjust Color): Change Drawing Color -
 101.Filter (Adjust Color): Mono Color
101.Filter (Adjust Color): Mono Color -
 102.Filter (Adjust Color): Grayscale
102.Filter (Adjust Color): Grayscale -
 103.Filter (Adjust Color): Black & White
103.Filter (Adjust Color): Black & White -
 104.Filter (Adjust Color): Posterize
104.Filter (Adjust Color): Posterize -
 105.Filter (Adjust Color): Invert Color
105.Filter (Adjust Color): Invert Color -
 106.Filter (Adjust Color): Gradation Map
106.Filter (Adjust Color): Gradation Map -
 107.Filter (Adjust Color): Levels Adjustment
107.Filter (Adjust Color): Levels Adjustment -
 108.Filter (Adjust Color): Replace Color
108.Filter (Adjust Color): Replace Color -
 109.Filter (Blur): Gaussian Blur
109.Filter (Blur): Gaussian Blur -
 110.Filter (Blur): Zooming Blur
110.Filter (Blur): Zooming Blur -
 111.Filter (Blur): Moving Blur
111.Filter (Blur): Moving Blur -
 112.Filter (Blur):Spin Blur
112.Filter (Blur):Spin Blur -
 113.Filter (Blur): Lens Blur
113.Filter (Blur): Lens Blur -
 114.Filter (Blur): Mosaic
114.Filter (Blur): Mosaic -
 115.Filter (Blur): Unsharp Mask
115.Filter (Blur): Unsharp Mask -
 116.Filter (Blur): Frosted Glass
116.Filter (Blur): Frosted Glass -
 117.Filter (Style): Stroke (Both)
117.Filter (Style): Stroke (Both) -
 118.Filter (Style): Stained Glass
118.Filter (Style): Stained Glass -
 119.Filter (Style): Wet Edge
119.Filter (Style): Wet Edge -
 120.Filter (Style): Glow (Inner)
120.Filter (Style): Glow (Inner) -
 121.Filter (Style): Bevel (Inner)
121.Filter (Style): Bevel (Inner) -
 122.Filter (Style): Bevel (Outer)
122.Filter (Style): Bevel (Outer) -
 123.Filter (Style): Emboss
123.Filter (Style): Emboss -
 124.Filter (Style): Relief
124.Filter (Style): Relief -
 125.Filter (Style): Waterdrop (Rounded)
125.Filter (Style): Waterdrop (Rounded) -
 126.Filter (Style): Stroke (Outer)
126.Filter (Style): Stroke (Outer) -
 127.Filter (Style): Glow (Outer)
127.Filter (Style): Glow (Outer) -
 128.Filter (Style): Satin
128.Filter (Style): Satin -
 129.Filter (Style): Drop Shadow
129.Filter (Style): Drop Shadow -
 130.Filter (Style): Extrude
130.Filter (Style): Extrude -
 131.Filter (Style): God Rays
131.Filter (Style): God Rays -
 132.Filter (Draw): Parallel Gradation
132.Filter (Draw): Parallel Gradation -
 133.Filter (Draw): Concentric Gradation
133.Filter (Draw): Concentric Gradation -
 134.Filter (Draw): Radial Line Gradation
134.Filter (Draw): Radial Line Gradation -
 135.Filter (Draw): Radial Line
135.Filter (Draw): Radial Line -
 136.Filter (Draw): Speed Line
136.Filter (Draw): Speed Line -
 137.Filter (Draw): Clouds
137.Filter (Draw): Clouds -
 138.Filter (Draw): QR Code
138.Filter (Draw): QR Code -
 139.Filter (AI): Watercolor Filter
139.Filter (AI): Watercolor Filter -
 140.Filter (AI): Background Removal
140.Filter (AI): Background Removal -
 141.Filter (Artistic): Anime Background
141.Filter (Artistic): Anime Background -
 142.Filter (Artistic): Manga Background
142.Filter (Artistic): Manga Background -
 143.Filter (Artistic): Chromatic Aberration (Color Shift, RGB Shift)
143.Filter (Artistic): Chromatic Aberration (Color Shift, RGB Shift) -
 144.Filter (Artistic): Glitch
144.Filter (Artistic): Glitch -
 145.Filter (Artistic): Noise
145.Filter (Artistic): Noise -
 146.Filter (Artistic): Retro Game
146.Filter (Artistic): Retro Game -
 147.Filter (Artistic): Chrome
147.Filter (Artistic): Chrome -
 148.Filter (Artistic): Bloom
148.Filter (Artistic): Bloom -
 149.Filter (Artistic): Cross Filter
149.Filter (Artistic): Cross Filter -
 150.Filter (Artistic): Sheer
150.Filter (Artistic): Sheer -
 151.Filter (Pixelate): Pixelate Crystalize
151.Filter (Pixelate): Pixelate Crystalize -
 152.Filter (Pixelate): Hexagonal Pixelate
152.Filter (Pixelate): Hexagonal Pixelate -
 153.Filter (Pixelate): Square Pixelate
153.Filter (Pixelate): Square Pixelate -
 154.Filter (Pixelate): Triangular Pixelate
154.Filter (Pixelate): Triangular Pixelate -
 155.Filter (Pixelate): Pointillize
155.Filter (Pixelate): Pointillize -
 156.Filter (Pixelate): Dots (Hexagonal)
156.Filter (Pixelate): Dots (Hexagonal) -
 157.Filter (Pixelate): Dots (Square)
157.Filter (Pixelate): Dots (Square) -
 158.Filter (Transform): Expansion
158.Filter (Transform): Expansion -
 159.Filter (Transform): Fisheye Lens
159.Filter (Transform): Fisheye Lens -
 160.Filter (Transform): Sphere Lens
160.Filter (Transform): Sphere Lens -
 161.Filter (Transform): Wave
161.Filter (Transform): Wave -
 162.Filter (Transform): Ripple
162.Filter (Transform): Ripple -
 163.Filter (Transform): Twirl
163.Filter (Transform): Twirl -
 164.Filter (Transform): Polar Coordinates
164.Filter (Transform): Polar Coordinates -
 165.Filter (Frame): Table
165.Filter (Frame): Table -
 166.Filter (Frame): Blur Frame
166.Filter (Frame): Blur Frame -
 167.Filter (Movie): Rain
167.Filter (Movie): Rain -
 168.Adjustment Layer
168.Adjustment Layer -
 169.Create an animation
169.Create an animation -
 170.Manga Function: Let's create a manga manuscript
170.Manga Function: Let's create a manga manuscript -
 171.Manga Function: Master the Manga creation tools
171.Manga Function: Master the Manga creation tools -
 172.Manga Function: Make Use of Materials
172.Manga Function: Make Use of Materials -
 173.Manga Function: Publishing and Printing your Manga
173.Manga Function: Publishing and Printing your Manga -
 174.Switching devices / transferring data (with Dropbox)
174.Switching devices / transferring data (with Dropbox) -
 175.Switching devices / transferring data (with SD card on Android)
175.Switching devices / transferring data (with SD card on Android) -
 176.Switching devices / transferring data (with PC on iOS)
176.Switching devices / transferring data (with PC on iOS) -
 177.Model change / Transfer (Backup settings)
177.Model change / Transfer (Backup settings) -
 178.Settings window details
178.Settings window details -
 179.Change the Background Color of the Canvas
179.Change the Background Color of the Canvas -
 180.Details of Brush Parameters
180.Details of Brush Parameters -
 181.Bucket tool details
181.Bucket tool details -
 182.Layer Window Details
182.Layer Window Details -
 183.Transform tool details
183.Transform tool details -
 184.Blend mode details
184.Blend mode details -
 185.View Menu details
185.View Menu details -
 186.How to upload transparent PNG onto X
186.How to upload transparent PNG onto X -
 187.Importing and exporting Photoshop files (PSD)
187.Importing and exporting Photoshop files (PSD) -
 188.Posting Multiple Pages of Comic to the Online Gallery
188.Posting Multiple Pages of Comic to the Online Gallery -
 189.Gestures, Keyboard shortcuts (iOS,iPadOS,Android versions)
189.Gestures, Keyboard shortcuts (iOS,iPadOS,Android versions) -
 190.Gestures, Keyboard shortcuts (Windows Version)
190.Gestures, Keyboard shortcuts (Windows Version) -
 191.Display a Crosshair Symbol When Hovering the Stylus Pen
191.Display a Crosshair Symbol When Hovering the Stylus Pen -
 192.Set Up Palm Rejection
192.Set Up Palm Rejection -
 193.Use a Promo Code
193.Use a Promo Code -
 194.Delete Account
194.Delete Account